前々回は大まかなフォントの種類を
https://k-deza.com/?p=66
前回はさらにフォントの太さや形などについて紹介しました。
https://k-deza.com/?p=82
こういった特性を理解したら後はフォントを選ぶだけです!
今回は無料で使えるフォントでバナーなどのデザインにオススメなフォントをいくつか紹介します。
フォントの追加の仕方
まずPhotoshopなどADOBEのアプリで新しいフォントを追加する方法を紹介します。
今回は一番手っ取り早いADOBEフォントからの追加方法です。
ADOBEフォントのサイトに飛んでボタンを押すだけ!
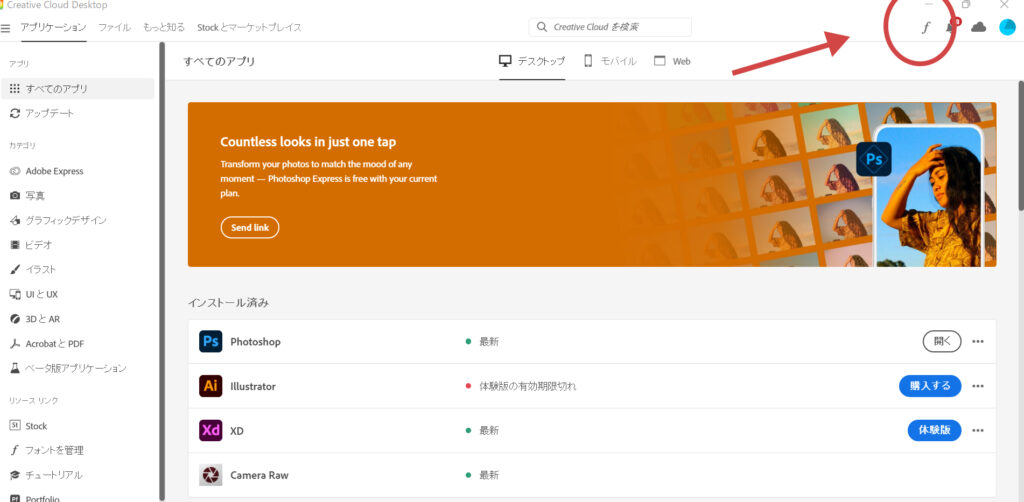
① Creative Cloud を開きます。その後右上のfを押す

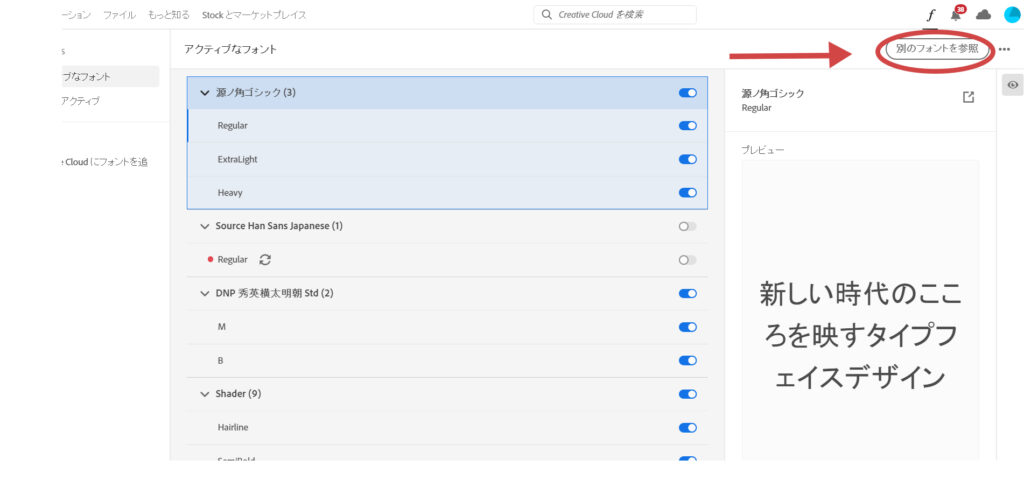
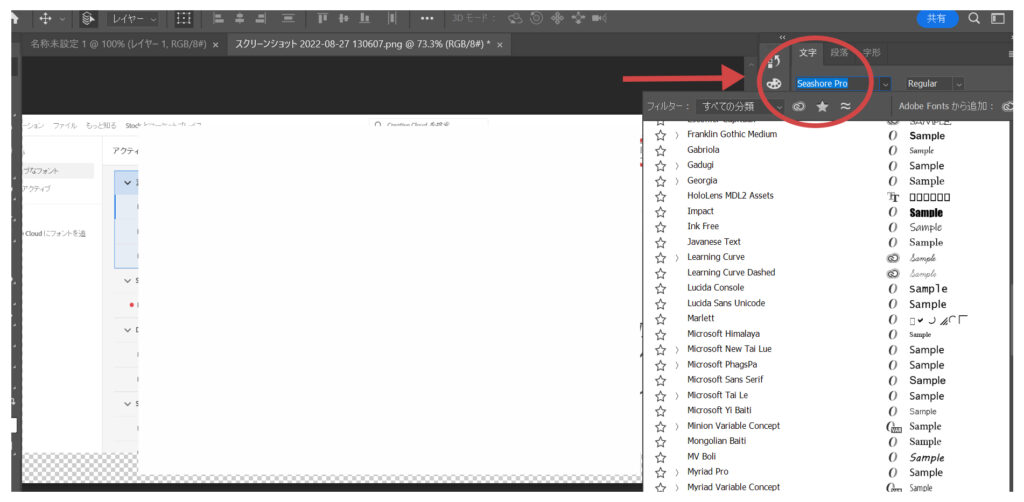
② 右上の別のフォントを参照を押す

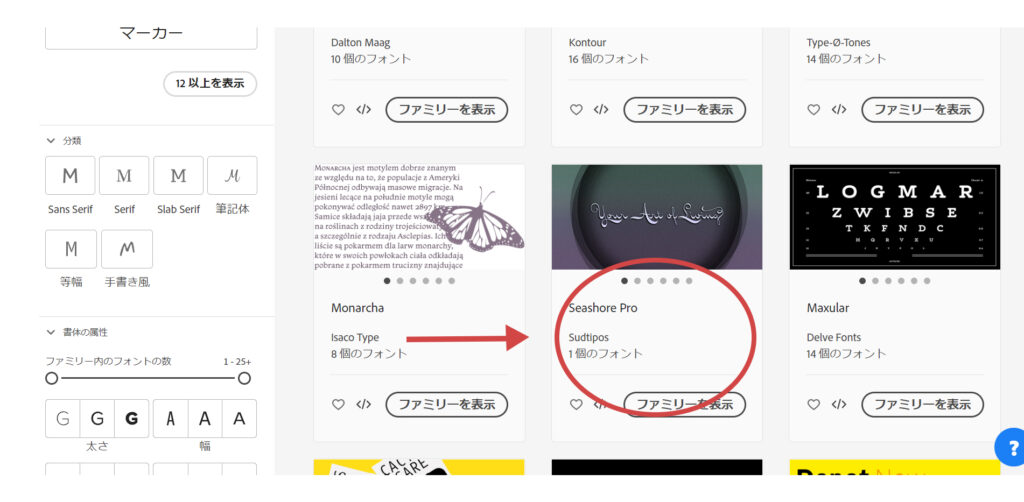
③ フォントの種類がたくさん出てきてくれるので、どれか押します(今回はSeashore Proというやつ)

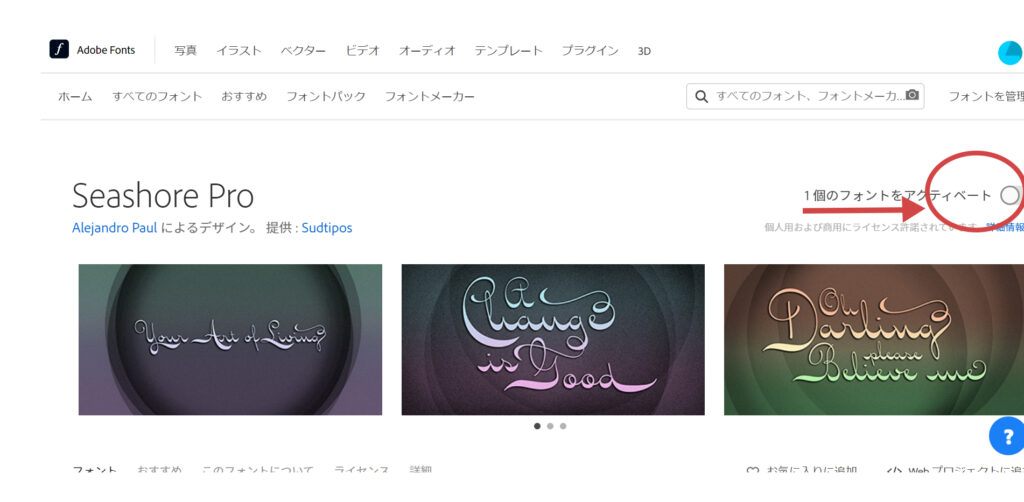
④ 右上のフォントをアクティベートという文字の右のレバーみたいなボタンを押す

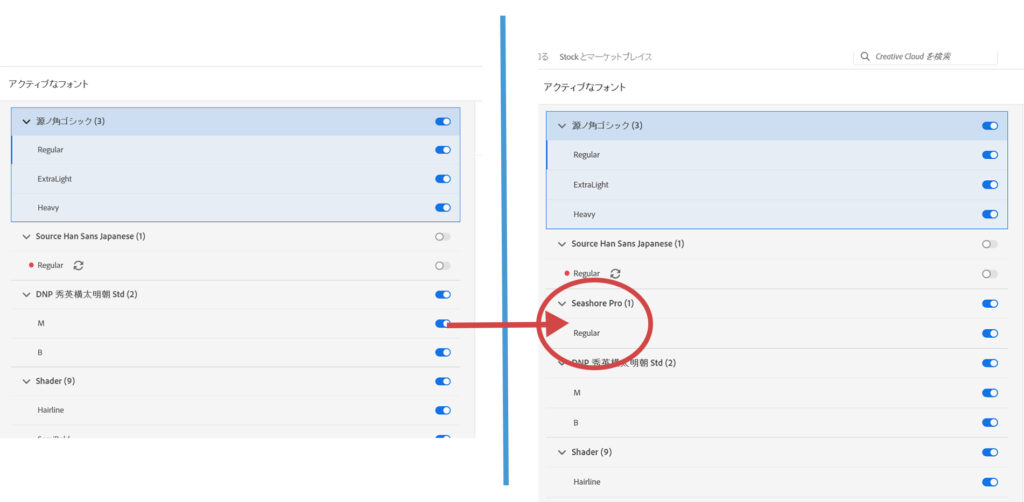
Creative Cloud に戻ると先ほど追加(アクティベート)したフォントが反映されています!
Photoshopでもしっかりと反映されます。


反映されないということがあれば再起動、ログインしなおすなどで解決することもあるそうです。
数も多く、追加が簡単。 すべて商用利用もできるので何も考えなくていい
オススメのフォント3選
さて追加の方法が分かったらもうフォントを使えばいいだけですね!
とはいったものの、ADOBEフォントのサイトを見てもらったら分かりますが、数が多すぎる、、、
多いに越したことはなくうれしいんですが、こっから一個一個見てくの大変ですよね
なので今回はその中でも個人的にオススメなフォントを3つ紹介します
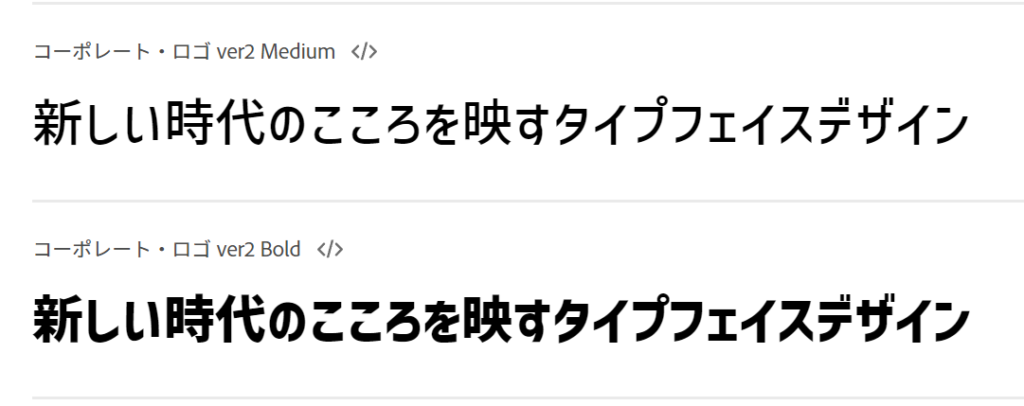
〇コーポレート・ロゴ ver2
めちゃくちゃ使いやすいフォント!見やすいのでタイトルなどにもおすすめ。かつ長文にも使用しても読みやすいという万能フォント。とりあえずこれ使っておけば何とかなる感さえあります(笑)
『ミディアム』と『ボールド』の2種類の太さがあります。
https://fonts.adobe.com/fonts/corporate-logo-ver2#fonts-section

〇AB-キリギリス
ポップでかわいらしいフォント。雑誌やチラシなんかでもよく見かけるデザインではないでしょうか。
デザインフォントのなかでは比較的読みやすくちょっとの文章ならしっかり使えます!
使える漢字が少し少ないのがネック
https://fonts.adobe.com/fonts/ab-kirigirisu

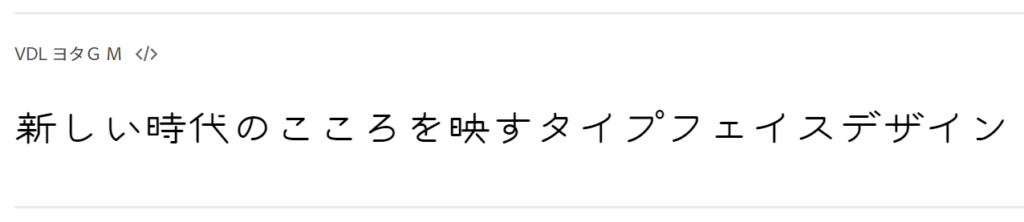
〇VDL ヨタG
癒しのフォント。
視覚デザイン研究所さんが制作したデザイナーズフォントです。
丸みがあるのに はらいやはね の部分にはカクカクとしているギャップがとても温かみを感じさせてくれますよね。手書き感も感じることができ読みやすさも抜群です。
https://fonts.adobe.com/fonts/vdl-yotag

まとめ
今回はフォントの追加の仕方とオススメのフォントを紹介しました。
今回紹介したのは氷山の一角のそのまた先っぽです(笑)
Adobeフォント以外にも追加するサイトはありますので後日紹介していきたいと思います。




コメント