デザインの敗北、という言葉を皆さんご存じでしょうか?
ネットで少し前から出始めた単語です。
見た目のカッコよさを重視するあまり、機能性が全く無くわかりづらいデザインのことを指します。
そういったものには、テプラやラベルを貼られ逆にダサいデザインになってしまうものです。

こういったカッコよさを追求したあまりに機能性をそぎ落としてしまった自己満作品に成り下がっていると言えるでしょう。
今回はどんなデザインが機能性がなく自己満な「敗北」作品なのかを例を挙げて紹介します。
また、それを踏まえたうえでどのようなことに気を付ければ「勝利」のデザインになるかも紹介します。
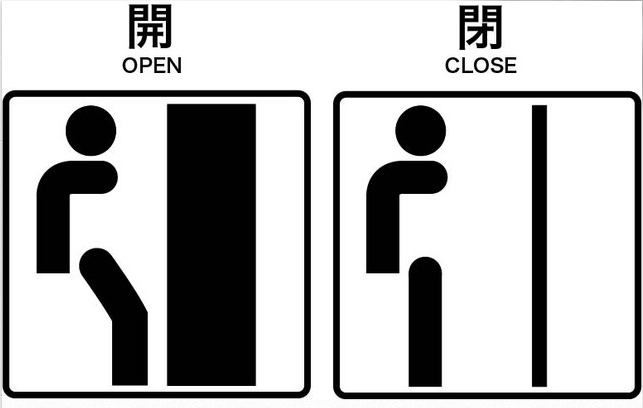
デザインの敗北例 1. 「ピクトグラム」

これはどこをどう見たらいいか即座にわからなすぎる…
おそらく真横から見た図であり、開けるの時には入ろうとしている場面。閉まるの時には待っている場面を表している…であってますかね?(笑)
ピクトグラムなどは年齢、知識を問わず直感的にわかることがメリットのデザインです。
その本来の使い方がされていないとただの図の集まりのように見えてしまいます。
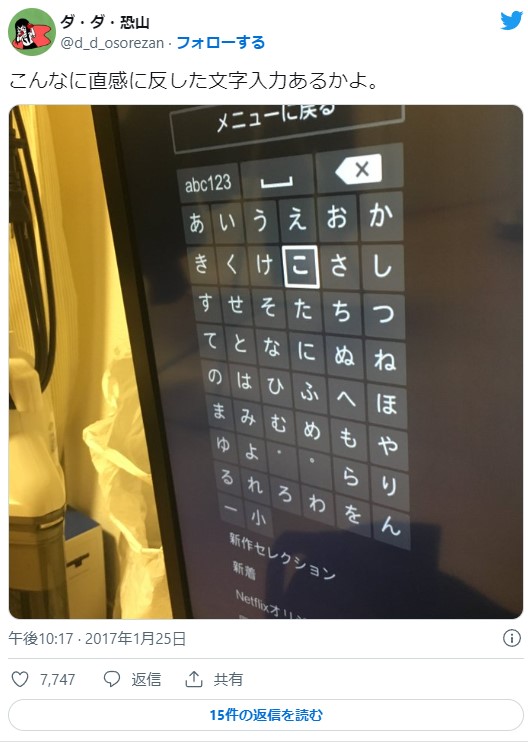
デザインの敗北例 2. 「入力パネル」

こパッと見なにが?って思いましたが使ってみるとよく理解できると思います。
そう、一行に六文字入っているため次のカ行、サ行がどこから始まってるかが分かりづらいんですね。
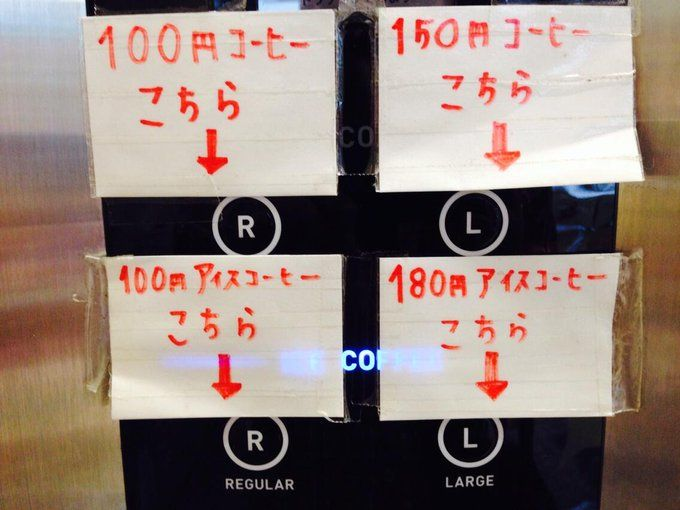
デザインの敗北例 3. 「トイレのマーク」

まさに敗北、マークの下に男、女性というテープが張られてしまっています。
こちら男性、女性と書いてあるのでかろうじてトイレだとわかりますが、初め何かのボトルかと思いませんでしたか(笑)
デザイン性は素晴らしいし、おしゃれだと思うんですが、だれもが分かる形ではないというのが自己満であり、敗北ともいえると思います。
デザインの敗北となる原因
ここまで紹介してきた三つの敗北デザインに共通していることはなんでしょうか?
それは「認知されていない」ことだと思っています。
各それぞれの特徴を挙げると、
- 開閉のピクトグラムは、扉と人の一般的なピクトグラムとかけ離れている。
- それぞれの行の先頭が見つけづらいのも、行の先頭は、左端か上にあるものだと認知されている。
- 男女のマークも一般的に使われているマークがある。
このようなことから一般的に普及しておらず、認知されていないのに言葉を省いているので敗北のデザインになるのだと思います。
実際に非常口のピクトグラムも当初はおなじみの人と出口の下に「非常口」という言葉があったのをご存じですか?
これは日常で見慣れていくことにより、だんだんと書かれなくなっていきました。
しかし、浸透していないから説明しなきゃ!と文字を過剰に足すと

こんな感じで逆にわかりづらく、かつダサいデザインになってしまいます。
これらのことから、デザインの敗北といわれないようにするためには、
- 一般的でない見た目、見慣れないものには説明の言葉を入れる
- 他の人が認知しているものは言葉をなるべく端折る
という認識をもっていれば大丈夫です!
また、これはウェブサイトを制作するときにも同じことがいえます。
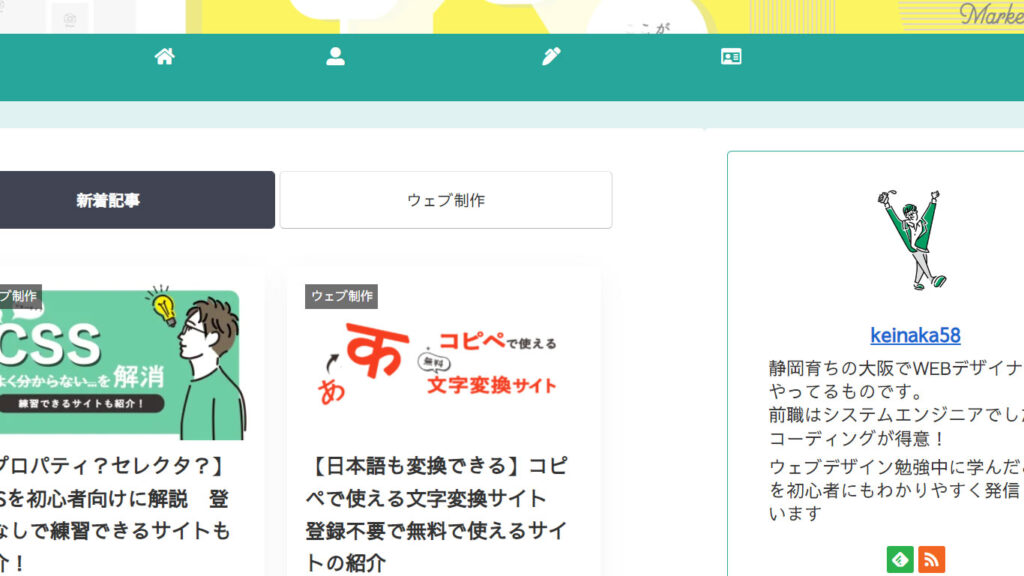
スタイリッシュにしたい!と思ってメニューなどアイコンだけにすると、

んん何となくメニューかな?とは思いますが何のメニューかはわかりづらいと思います。
押さえておきたいのは情報量が少なければ良いデザインではないということです。
少ない文字数で効果的に説明するには文字の扱い方が重要です。
特に装飾!小さい文字でも目立つので文字の装飾はすることをお勧めします
こちらの記事で解説しているのでよろしければ!
まとめ
今回は「デザインの敗北」というワードについて事例をあげつつ解説しました。
誰かに説明をもらうことなく理解できるのが良いデザインだと思います。
情報過多にはならず必要なワードはしっかり入れて「勝利のデザイン」になるように心がけてみましょう。




コメント