かっこいいサイトやかわいいブログやサイトって憧れますよね。
そういうサイトを真似したい時にCSSを少し触ろうかなって思ったことありませんか?
そしておそらく「英語ばっかりで意味不明…」と拒絶反応が出たと思います。
大丈夫それは正常な反応です(笑)
解説を見ても「プロパティが~」「セレクタが~」と見慣れない言葉のせいで余計に訳が分からなくなるのもセットであるあるですよね
しかし、そういうおしゃれでかっこいいサイトにするためにはCSSは必要となってくるので避けては通ることはできません。
そこで今回は、CSS初心者の方に向けて,
- CSSって何
- CSSの書き方
- CSSの練習ができるサイト
を、用語からわかりやすく解説していきたいと思います。
ちゃんと使えるようになったらワードプレスのちょっとした不具合も修正できるようになりますよ!
CSS初心者への解説.1 「CSSって何?」
そもそもCSSってざっくり何かといいますと、「見た目を整える技術」です。
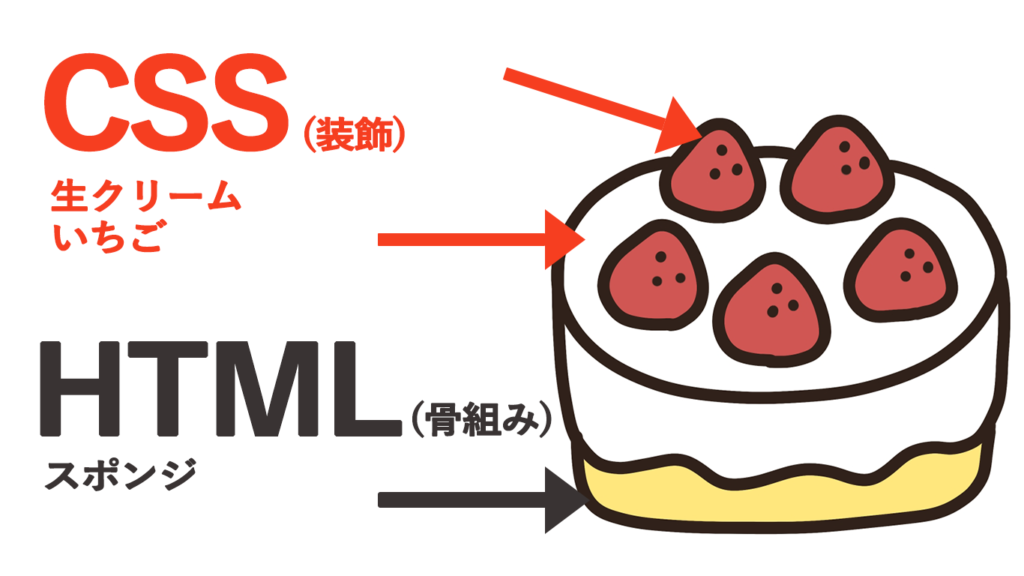
ウェブサイトを表示する時は骨組み(HTML)を作り、その骨組みに装飾(CSS)をして表示します。
ショートケーキがウェブサイトだとしたら、スポンジがHTML、生クリームやイチゴがCSSって感じですね
CSSではHTML内に書かれた文字の大きさや色を変更したり、画像のサイズを指定することができます!

CSS初心者への解説.2 「CSSの書き方」
基本的に書き方が決まっており、型を覚えておくだけでオッケーです
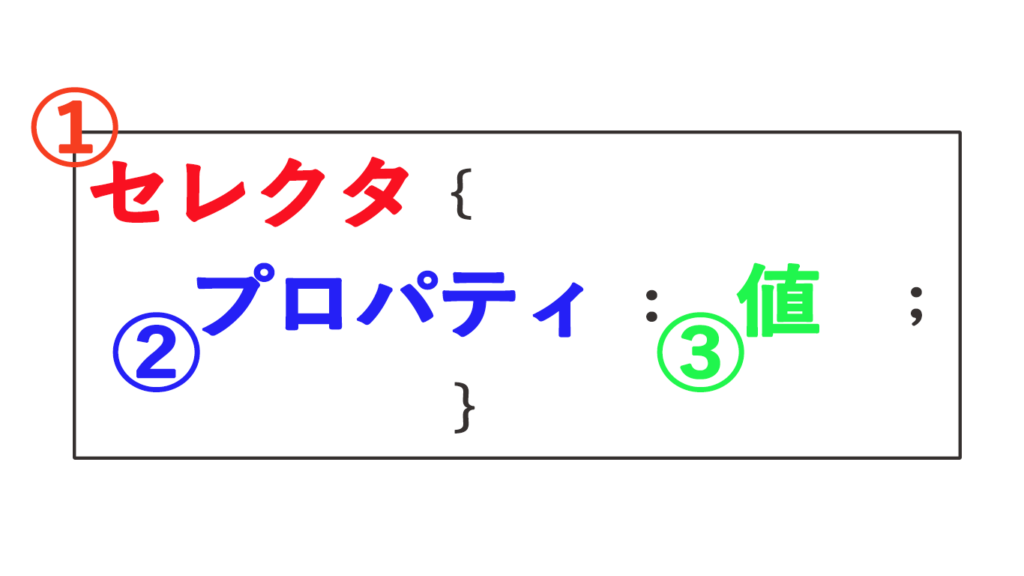
セレクタ{ プロパティ : 値 ; }この型になります。
基本的に3つの要素から成り立ってるだけなのでそれを覚えておくだけで大丈夫
おいセレクタ、プロパティって分けわからん言葉使うなよって声が聞こえます。しっかり解説します

セレクタとは?
セレクタとはHTMLで書かれた箇所の「どこを変えたいか」を指定する部分です。
この時変える場所を指定できるのは、大きく分けて「タグ」「クラス」「ID」と3つあります。
タグ
HTMLでは、表示してくれるコンピュータが分かるように「タグ」という文字を書いてあげます。
このタグは画像のことを<img></img>、文字のことを<p> </p>などとちょっと変わった書き方をします。
コンピュータは、「ここに画像を置いてね!」と日本語で書いても理解してくれないので、理解してもらえるように、「タグ」というものを設定してるんですね。
タグがあってあーここは画像があるんだね、と初めて理解し、表示してくれるのです。
このタグの中身< > から </ > までの中に実際に表示したいものを書き込んでいきます。
よく見るタグはこんなのがあります。
| タグ名 | どんなタグ? |
| <p> </p> | 文章が書かれていることを表す |
| <a> </a> | リンクを表す 青文字になる |
| <h1> </h1> | 見出しを表す H2 H3 などもある |
| <div> </div> | 区切り、グループを表す |
| <img> </img> | 画像を表す |
セレクタで指定するときは<>を取って、p や h1と書きます。
クラス
ざっくりいうと固有の名前です。
タグ名が同じものって一つのHTMLの中に山ほどあるので、それぞれを判別するためにつけたりします。
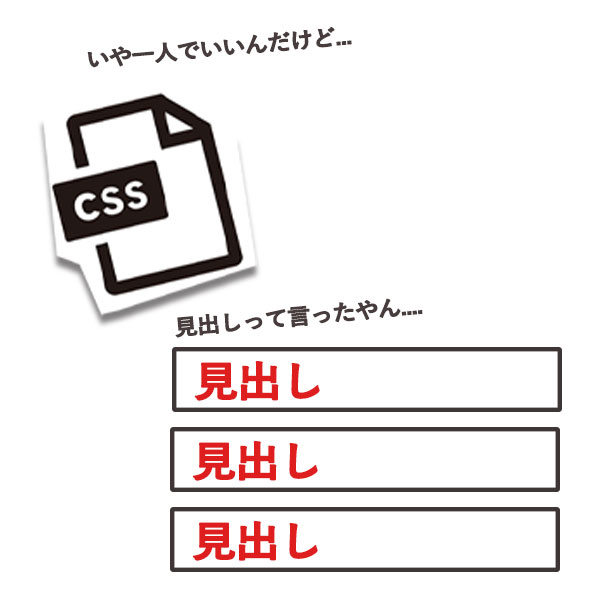
逆につけてないと



こんなイメージ タグで指定するとすべて変わってしまうので、
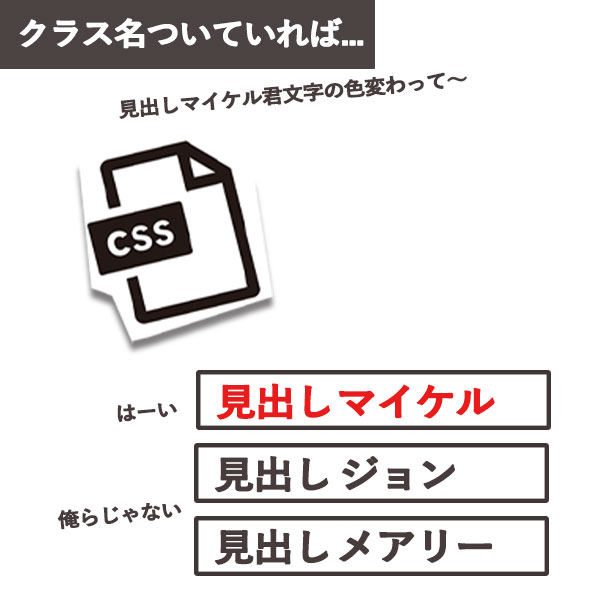
ある特定の箇所だけを変えたいときに使い勝手がよいです
ID
これも固有の名前です。
え、クラスとID一緒じゃね?って思った方、鋭い。
その通りだいたい役割一緒です
違いとして、クラスはCSSで何度も指定できますが IDは一回だけしか指定できません。
ただそれだけの違いなので、無理に使う必要もなく全部にクラスを使って大丈夫です。

プロパティとは?
どこを変えるか = セレクタ
ということが分かったら次の、プロパティとは何でしょう?
プロパティをざっくり説明すると、「どんな内容に変更したいか」ですね。
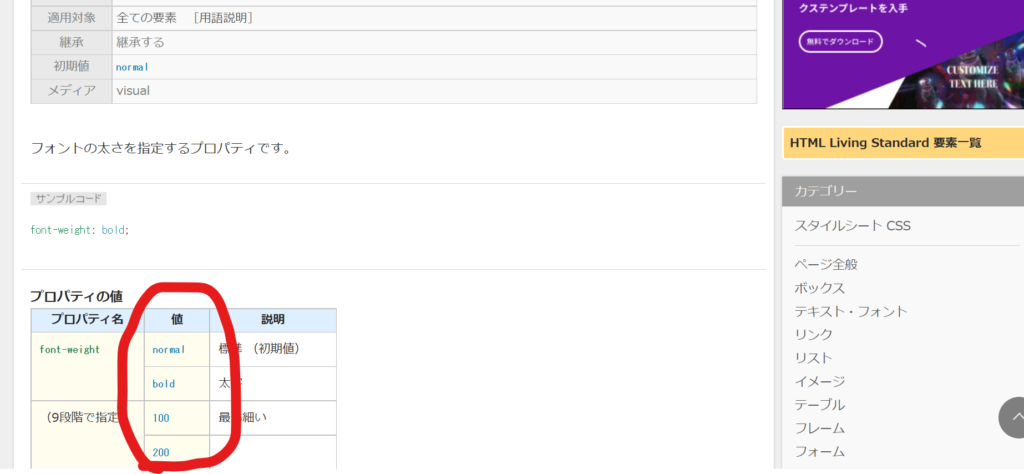
変更内容が、「文字の大きさを変えたい」時なら「font-size」というプロパティを指定してあげます。
このプロパティ厄介なのが種類が多すぎるところ…
このTAG indexというサイトにプロパティの一覧が載ってます。
サイトを見て、これ全部覚えなきゃいけないの!?!? と絶望した方、、、大丈夫です
だいたいこんなものは調べれば出てくるので覚える必要ありません。(覚えれたら楽にはなります)
重要なのは調べ方です。
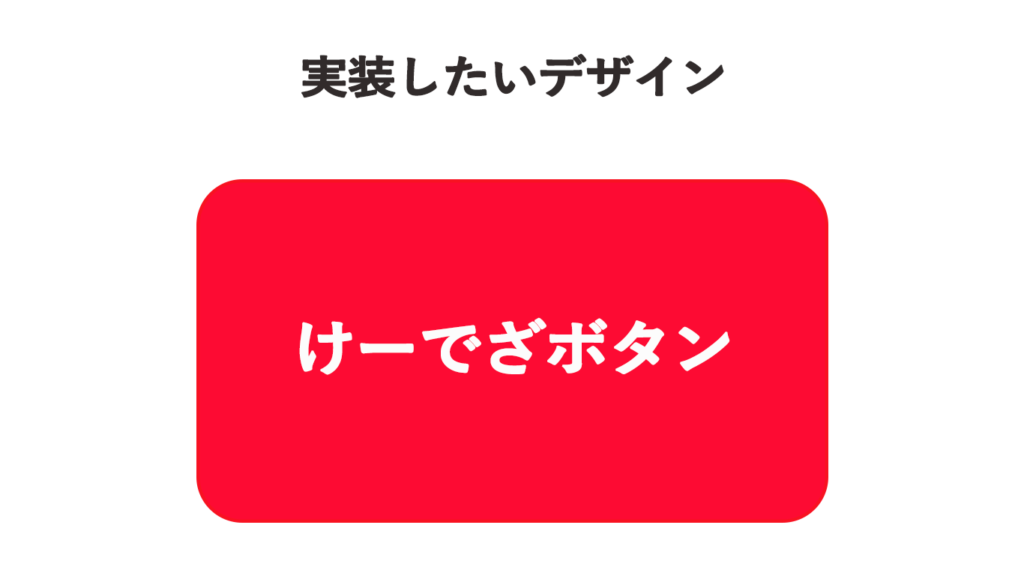
例えば、

こんなのを実装したいと思ったときにどんなプロパティを使えばのでしょうか。
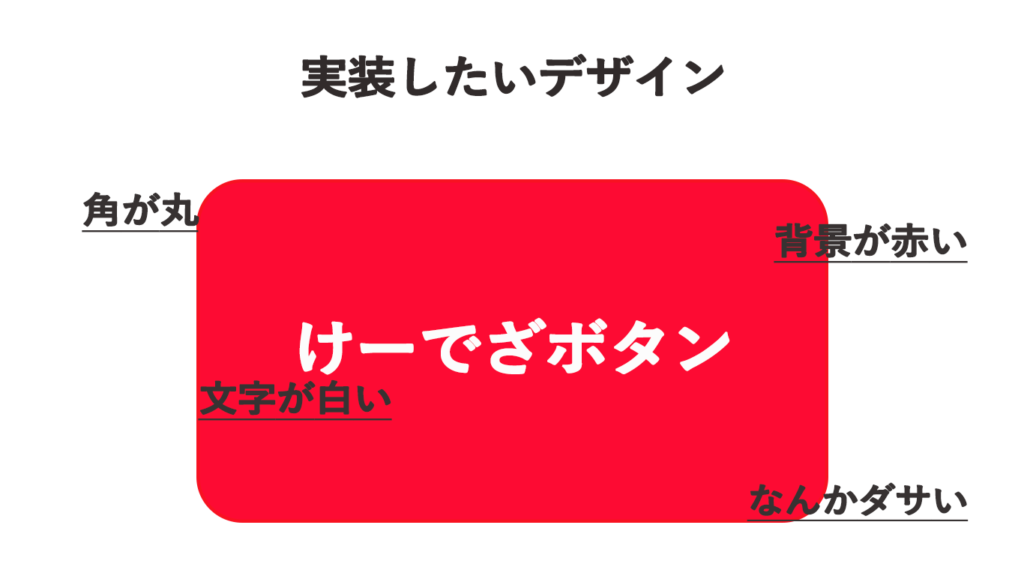
こういう時は特徴を一つ一つ挙げて調べていきましょう。
この場合なら、まず特徴は
- 背景が赤い
- 文字が白い
- 角が丸い
そうしたら調べるワードは
- 背景 赤い CSS
- 文字 白 CSS
- 角 丸くする CSS
このようなワードが思いつきますよね
なので、プロパティは覚えなくても調べればよいので、特徴を言語化できるのが大事です

値とは?
どこを変えるか = セレクタ
どんな内容に変更したいか = プロパティ
これが分かったら、最後は「値」です。
値は「どのくらい変えるか」を指定することができます。
基本的に、数字か文字を書きます。
プロパティによって書くことができる値が違うのも厄介なところ。
しかし、プロパティを調べればそれを調べた時に一緒に値も出てくるので大丈夫です。
先ほど紹介したTAG index さんは見やすいのでお勧めです

CSSの書き方の実例
ここで実際にCSSを書いてみます。
基本の型をおさらいしますと
セレクタ{ プロパティ : 値 ; }セレクタ = どこを変えたいか
プロパティ = どのように変えたいか
値 = どのくらい変えたいか
でしたね
例としてサイト全体の文字(pタグ)の色を赤色に変えてみます。その時の記述は
p{
color:red
}こうなります。
変えたい場所のpがセレクタに当たります。文字の色を変えるプロパティはcolorに該当し、値はredにすることで文字の色が赤色に変わります。

CSS初心者への解説.3 「CSSが練習できるサイト」
ここまでCSSとは?CSSの書き方を解説しました。
やはり一番厄介なのはプロパティなどが英語で種類も多く、苦手意識が出てしまうことではないでしょうか。
しかし、何回もCSSを書いているうちにだんだんと覚えて、苦手意識は薄くなっていきます
なのでとりあえず書いてみることって大事ですね
けど、実際のブログではCSSを使って元に戻せなくなるのは怖い…もちろんそう思いますよね
なので、どこの誰にも迷惑がかからずCSSを思いっきり書き放題なサイトの紹介をします。
CSS練習サイト Liveweaveとは?

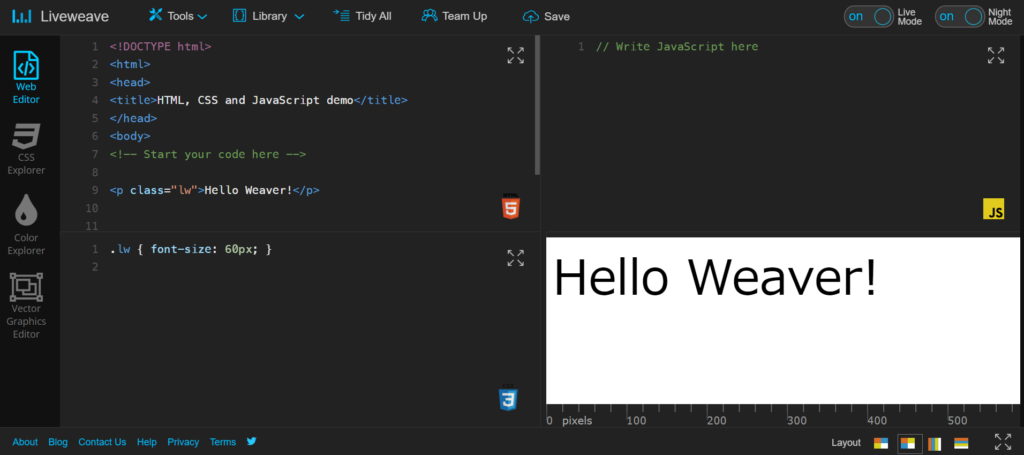
こちらのサイトはHTMLやCSSをサイト内で書けて、その結果が直ぐに見られるという練習にぴったりなサイトです。
英語というのがネックですが、それを差し置いてもメリットが大きのでご紹介します!
メリット1 「無料で会員登録要らず」
オンラインサービスではほとんどの場合会員登録をしなくてはいけません。しかしこのサイト、
登録も必要なく、無料で使うことができます!
毎回使うたびにログインしたり、変なメールが来ることもないので安心して使えます。
アカウント登録もでき、することによって別のぱそこんから読み込むことも可能になります。
メリット2 「入力が楽」
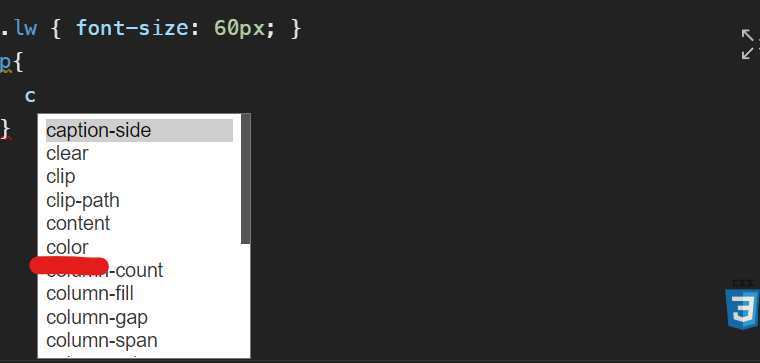
入力補完機能があるのも使い勝手が良いです。
入力補完機能とは 携帯で言えば、予測変換機能のようなものです。
先ほどの例で プロパティを 「color」 と打とうと思ったときに「頭文字の「c」 と入力すれば「color」と出てきてくれます。

なのですべて打つ必要がない、打ち間違いがないという点で非常に便利です。
メリット3 「結果が直ぐわかる」
プレビューがついているので自分が入力したCSSが正しいかすぐに判断ができます。
また結果を反映させるためにページを更新する必要もないのでストレスなく使うことができます。
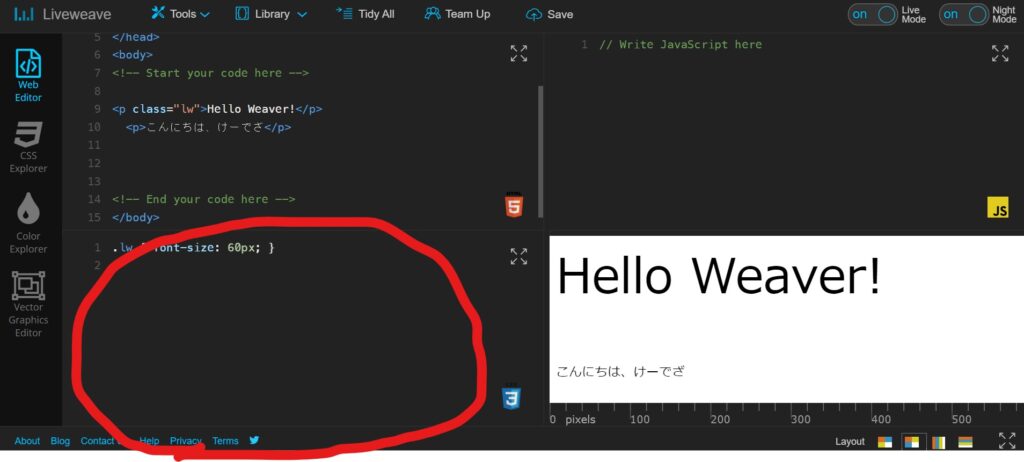
imgタグを使えば画像なども反映させることができます
メリット4 「色分けされていてわかりやすい」
CSSのセレクタ、プロパティ、値が色分けされているのでわかりやすく見やすいです。
またHTMLのタグやクラス名も色分けされているので、セレクタを書く時にも便利かと思います。
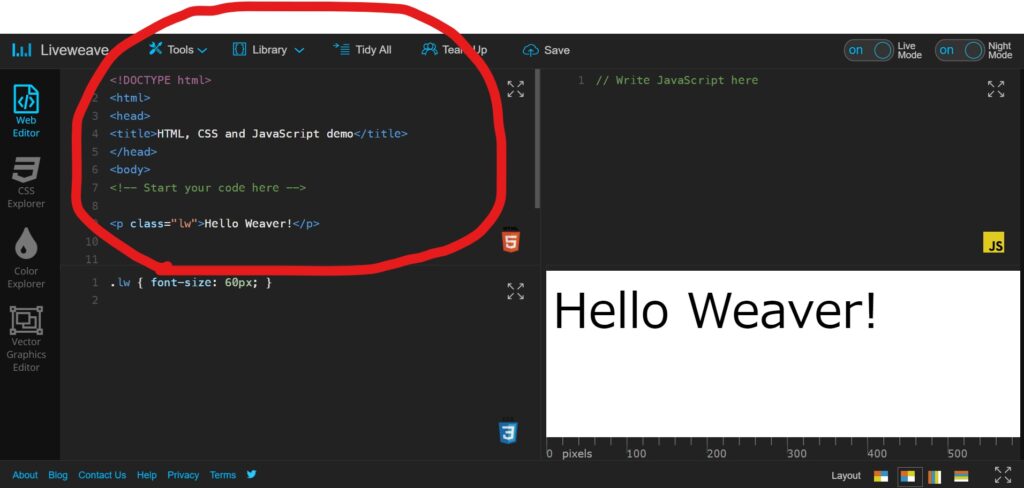
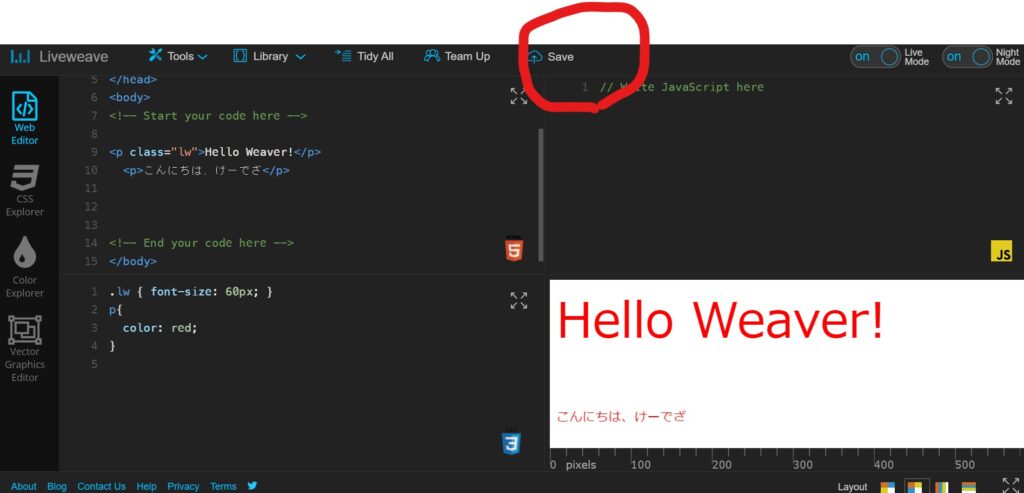
Liveweaveの使い方

左上の
<!– Start your code here –>から
<!– End your code here –>までの中に
HTMLで記述していきます。

左下のところにCSSを記述します

画面上のsaveを押すことで入力内容を保存できます。
これだけ!これさえ覚えておけば後は書き放題です
プロパティなどを調べながらどのくらい変わるのか、どこが変わるのかを確認してみましょう!
CSSで実装できる方法が分かったらまずフォントの変更をお勧めします!
フォントが変わるとイメージがガラッと変わりますからね
その方法はこちらで紹介してます

まとめ
今回はCSS初心者に向けて
- CSSとは?
- CSSの書き方
- CSSを練習できるサイト
をご紹介しました
初心者のうちは普段使わない言葉なので、すこし抵抗があるかと思います。
しかし使っていくうちに確実に慣れていきます!
CSSが使えると思い通りのサイトにすることができるで、
ぜひ紹介したサイトを使い、抵抗を減らしてみるのがお勧めです。




コメント