前の記事でフォントの重要性をご紹介しました。
https://k-deza.com/?p=184
フォントを変えることによってサイトのイメージを大きく変えることが可能です!
しかし、ワードプレスの無料テーマの中に入ってるフォントの数は意外と少ない。。。
もっとかわいらしいフォント、かっこいいフォントを使ってサイトのイメージを変えたい!
そんなことをお思いの方いませんか?
今回は追加CSSを使ってフォントを変える方法をご紹介します。
フォントの変え方
今回も追加CSSに記載します。
前回の記事https://k-deza.com/?p=276 同様に
クラス名{
変えたい内容:変えたい値
}
このように記載すればフォントも変更が可能です。
ちなみにクラス名は変えたい箇所の固有の名前のようなものです
では、フォントを変えるための記述はどのようなものかというと
クラス名{
font-family:”フォントの名前“
}
このような記述になります。
font-family とはフォントのグループのことです。

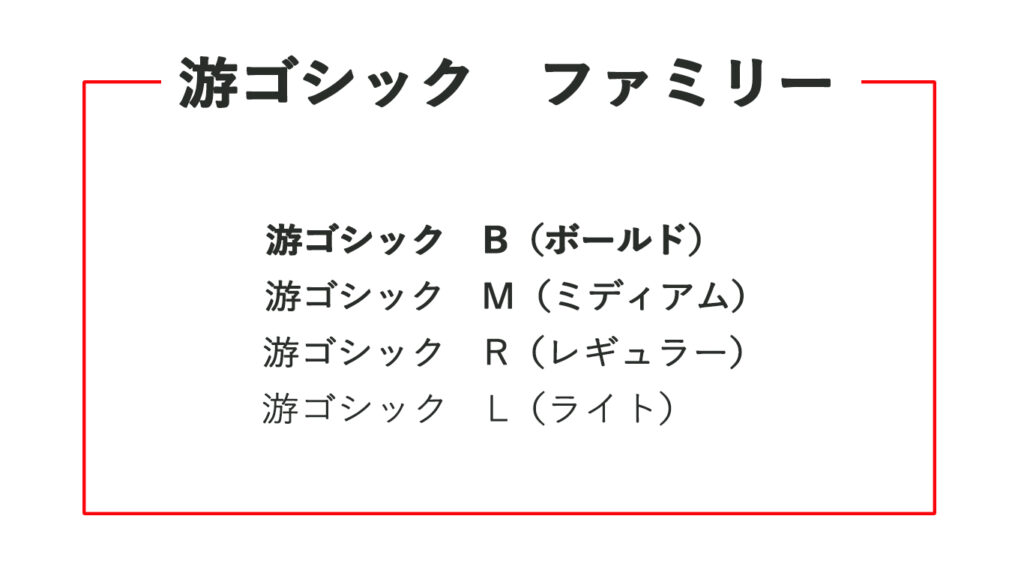
上の画像のように一つの書体の中に様々な太さのものがあり、それのグループの呼び方がフォントファミリーです。
游ゴシックファミリーは游ゴシック ボールド君と、游ゴシック ミディアムちゃん、游ゴシック レギュラー君、游ゴシック ライトさんたちで構成されてるわけです。
いわゆる苗字みたいなものですね(笑)
余談でしたが早速変えてみましょう。
Googole Fontsで変更する手順
今回はブログ全体の文字を変えるということを想定して説明します。
大まかな手順は以下の通りです。
- グーグルフォントで文字を検索する
- 追加CSSにCSSを記述する
たったのこれだけ簡単2STEP!
1.グーグルフォントで文字を検索する
さっそく使いたい文字を探しに行きましょう
https://fonts.google.com/
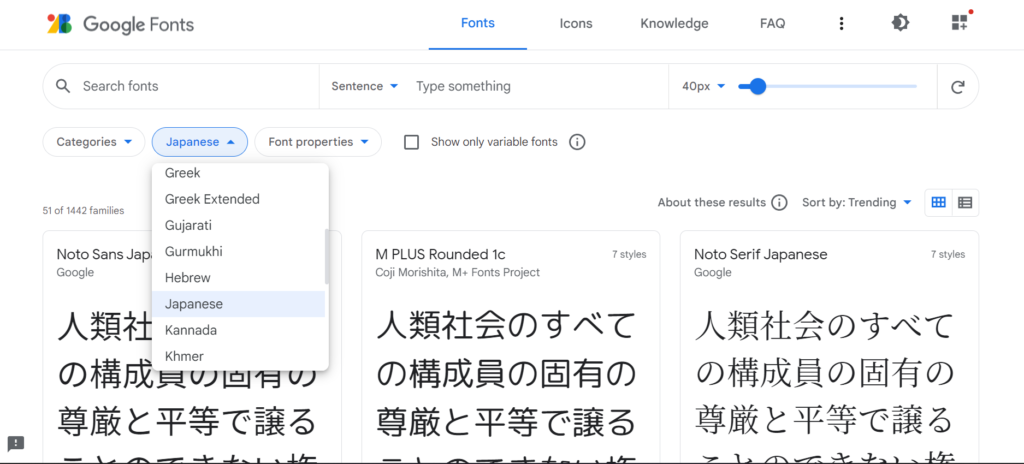
まずは好きなフォントを見つけましょう!

上のほうに言語を選ぶところがあるので、そこから日本語のフォントを絞り込むと早いです。

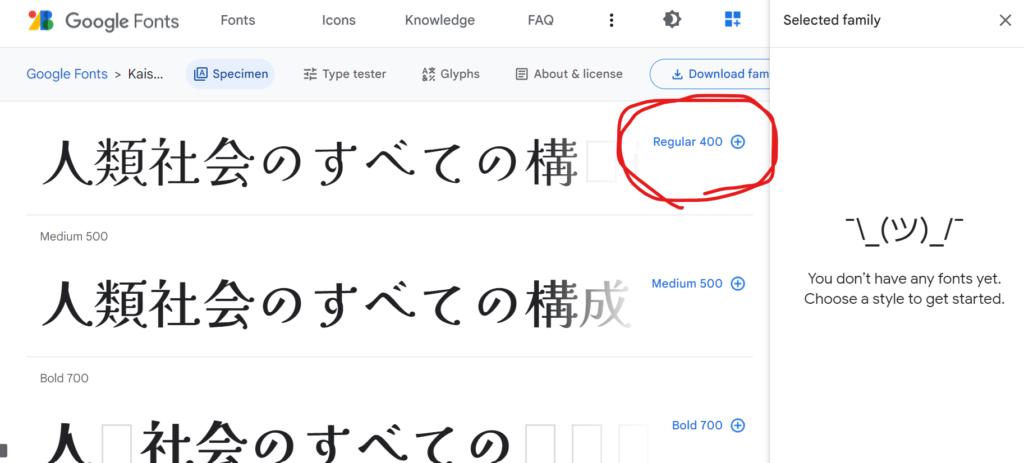
赤いところを押しときましょう。すると

右のかわいいやつがでてきて、まだフォントは選択できてないから選んでねって言ってきます(笑)

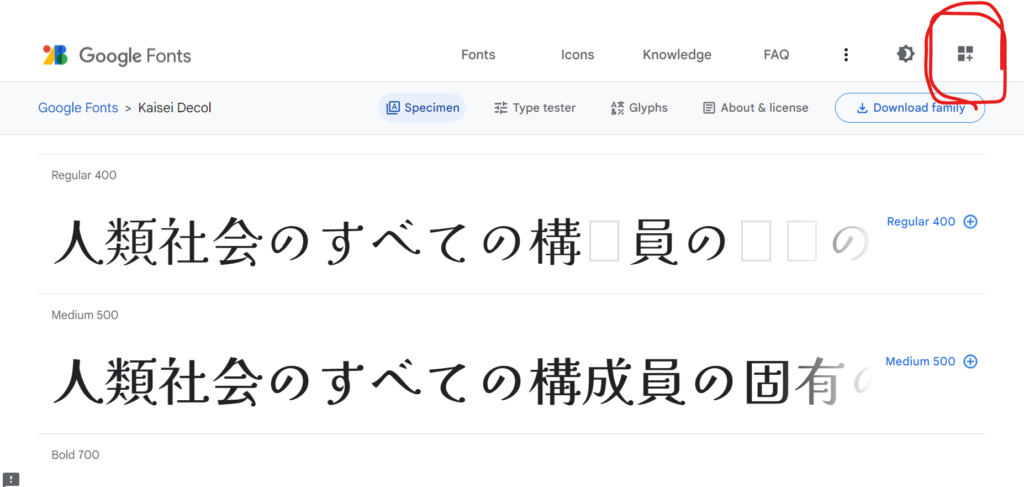
そうしたら、赤い丸の+マークのところを押します。
今回はレギュラーサイズのものを選びました。お好みの太さのものを選んでください。

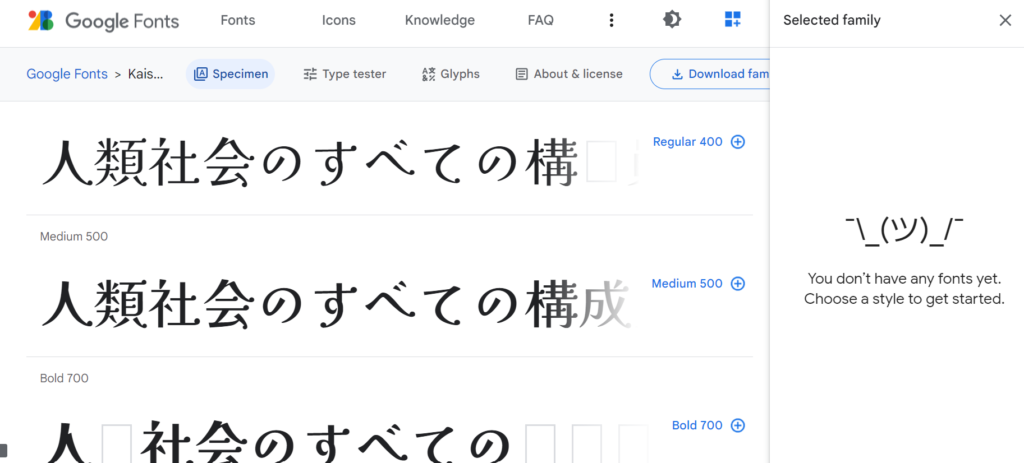
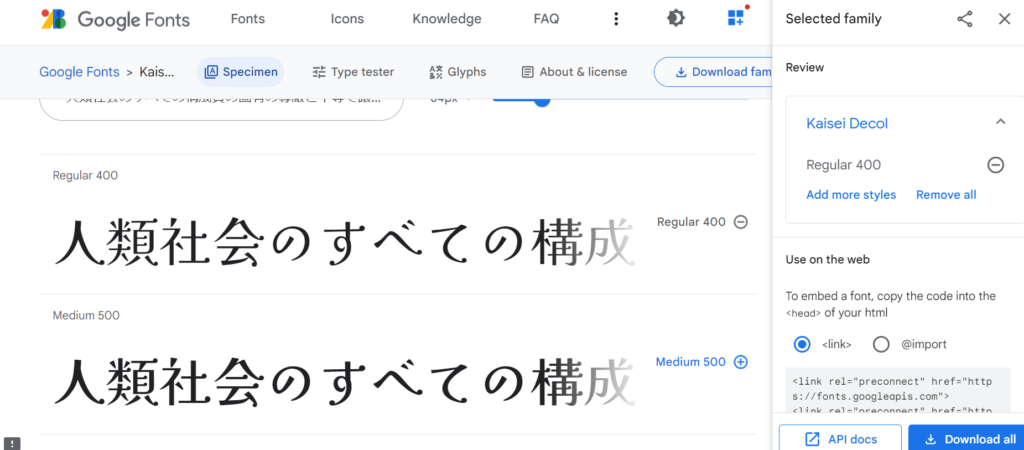
すると、右画面のかわいいやつがいなくなり、なんだかわからない画面が出てきます。
大丈夫正常な挙動です〇
そうしたら次に、

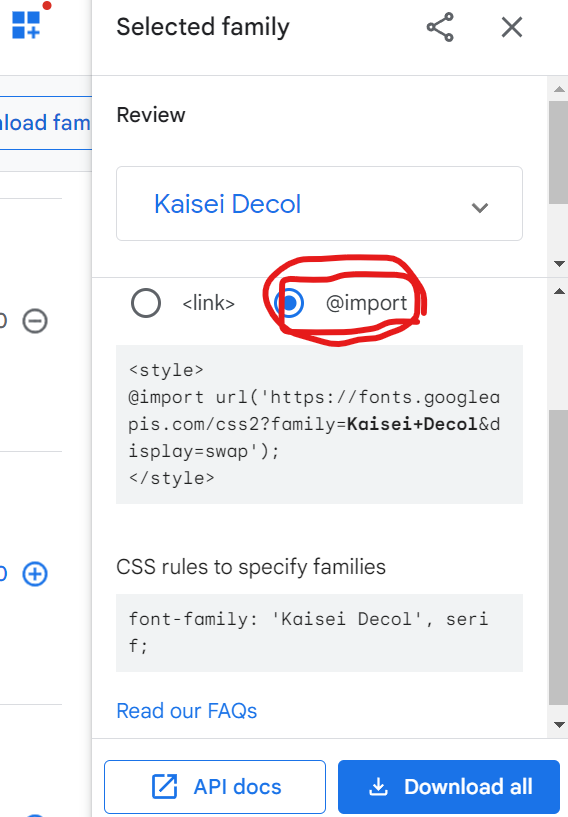
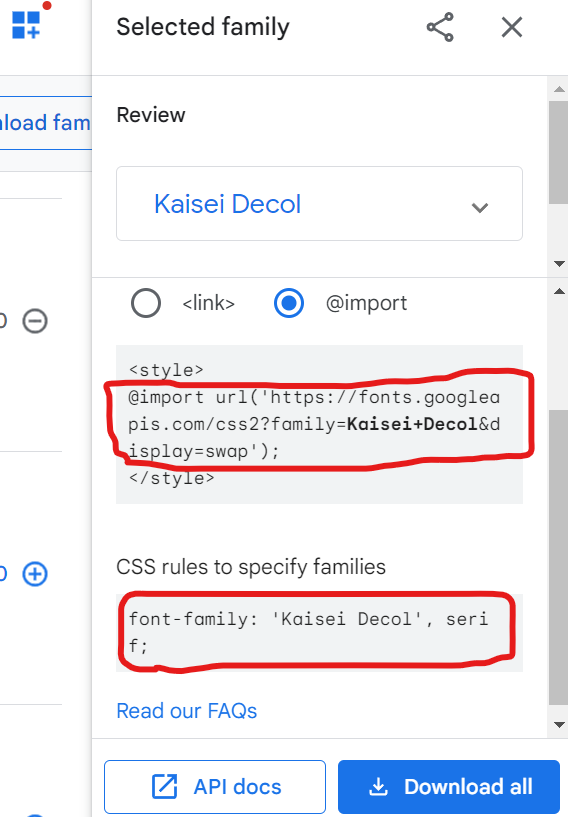
右の@importというところを押すと上の画像のようなものが出てきます。この画像の

@import から … ); までと、下のFont-familyの記述をコピーしておきます。
これでグーグルフォントからフォントの情報を持ってこれました!
2.追加CSSにCSSを記述する
次は追加CSSに記述をしていきます。
手順は前回と同様です。
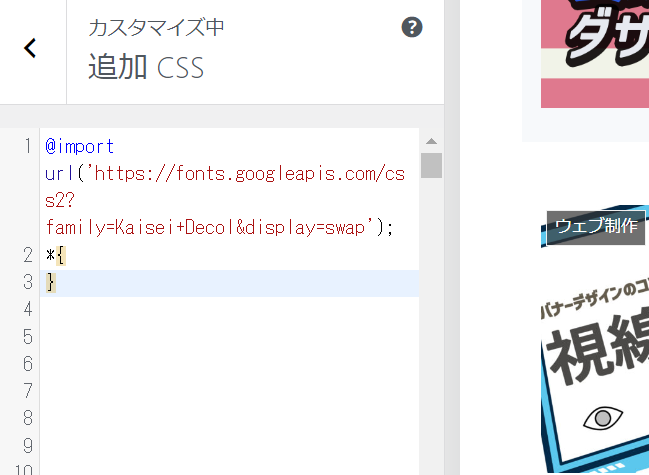
まずカスタマイズ→追加CSSを開きます。

その後先ほどコピーした、
@import~の部分を張り付けます。
そうしたら、次に
*{
}
これを貼り付けてください

この米印は全体を変えるよ~って意味です!
今回は全体のフォントを一括で変えたいためこのように指定していますが、特定の場所だけ変えたいときはクラス名を指定してあげましょう
さて、次に先ほどもう一個コピーしたfont-family~ を 先ほどの*{}の中に貼り付けます

そしたらあっと言う間にフォントが変わりました!
追加の仕方は以上です。しっかり保存しときましょう。
まとめ
今回は追加CSSを使って文字を追加する方法を紹介しました。
文字を変えるだけでサイトのイメージがガラッと変わります。
グーグルフォントは種類が多いので、是非あなたのサイトのイメージに合うフォントを見つけてみてください




コメント