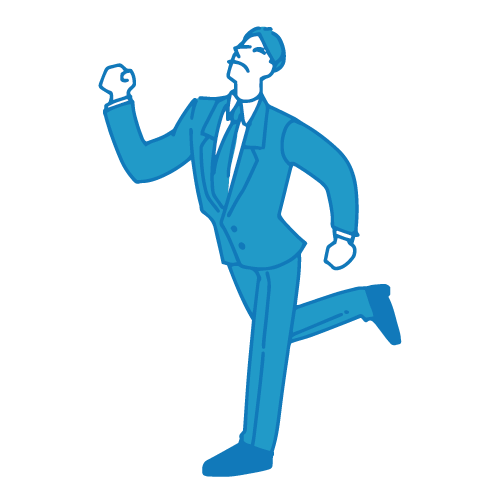
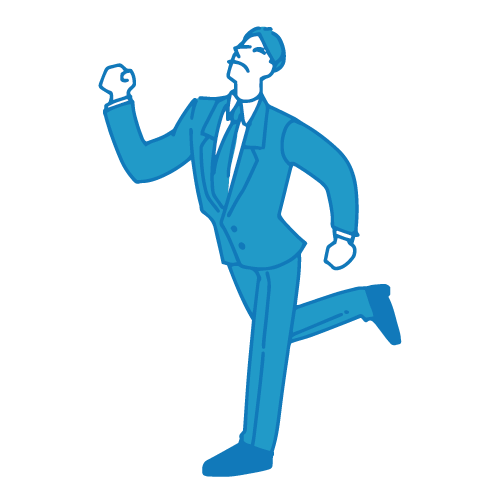
下の画像を二枚比べてみてください


左の画像のほうが立体感が少しでておしゃれな雰囲気に感じませんか?
自分のサイトがなんだか平べったく感じる…ちょっとおしゃれにしたい!でも追加CSSは触るの怖い…そんな方に向けて追加CSSを使い影をつける方法を紹介します。
WordPressの追加CSSを使うとデザインの幅が広がるので試してみてください!
影の種類
CSSでつけれる影の種類には大きく分けて二種類存在します。
ボックスシャドウ
ボックスシャドウとは一つの箱に影を付ける方法です。
箱とは…?とお思いの方もいるでしょう。
画像なんかはわかりやすいですが、見出しや文章アイコンも実は見えない四角い箱でおおわれています。
つまりすべてのウェブページに存在するものは四角い箱の中というわけです(笑)

イメージはこんな感じ↑
一つの箱に囲われているのだけではなく、マトリョーシカみたいに箱の中に箱、その中に箱なんてこともあります。
この箱に影を付ける方法です。
ドロップシャドウ
これは物体そのものの形に影を付ける方法です。
先ほども述べたようにボックスシャドウは見えない箱に影を付けます。
それに対し、ドロップシャドウは影を付けるものの形のまま影を出すことができます。
二つの画像をご覧ください


このように、ドロップシャドウを使えば透明な画像であれば影をしっかりとつけることができます!
あれ、そしたらドロップシャドウ使っとけばよくね?とお思いのかたもいると思いますが、ボックスシャドウにもいいとこあります泣
以下にメリットまとめました!
ボックスシャドウ
「影の広がりサイズの指定」ができる
「内側に影を指定」ができる
ドロップシャドウ
物体そのものの影を落とすことができる
透明な画像に最適!
ボックスシャドウのメリット
影のサイズが指定できるのはその名の通り影の大きさですね
こんなのにつかえます!
うん、あんまりつかわないかも!(笑)
二つ目のメリットである内側に影を付けれることが大きいです。
内側に影を付けることによって
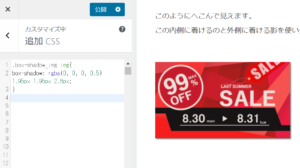
このようにへこんで見えます。
この内側に着けるのと外側に着ける影を使い分けることによって立体感を生むことが可能になります!
ワードプレス追加CSSでの影のつけ方
それでは影の説明も終わったのでサクッと影を付けてしまいましょう!
今回は画像にボックスシャドウを付けてみます
大きな流れは
- 影を付けたい画像にクラス名を付ける
- どんな影を付けたいか追加CSSに書く
たったこれだけ簡単2 STEP!!
説明していきます
①影を付けたい画像にクラス名を付ける
クラス名は「箱の名前」と思ってくれたら大丈夫です!
この名前をきめてあげることによって特定の画像だけに影を付けることができます!

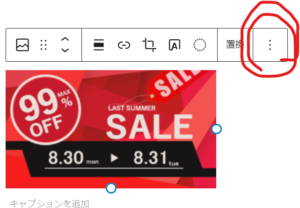
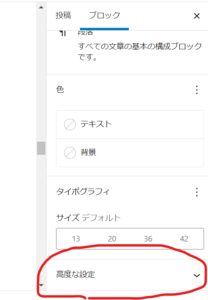
まずは画像を追加し、そのあと画像をクリックすると出る一番右のオプションを押します。

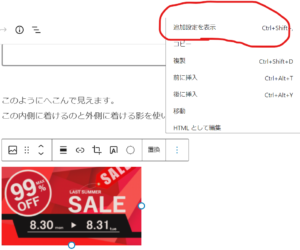
その後追加設定を表示をクリック

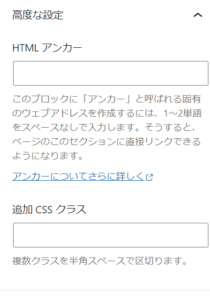
押した後に出てくる高度な設定をクリックします。

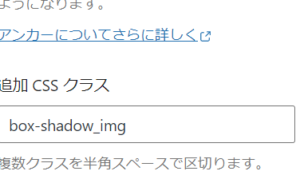
一番下の追加CSSクラスという欄があるので、ここに名前を付けてあげます。
今回は box-shadow_img にしました

これでクラス名を付けるステップ①完了です!
②どんな影を付けたいか追加CSSに書く
次にクラス名を付けて指定する準備ができたので、次はどんな影を付けるかを記述します
カスタマイズページの追加CSSの欄を押します

するとCSSを記述する画面が出るので、
.box-shadow_img{
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
}
と記述しましょう

はい!これで影が付きました。
公開ボタンを押して追加CSSを保存しておきましょう。
おまけ
さて今回は影を
.box-shadow_img{
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
}
としました。
このコードは
box-shadow_img さんに
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
こんな影を付けて!と言ってるわけです。
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;ここの影の部分ですが、数字を変更することにより影の形を変えられます。
ただいちいち数字を変えて保存してを繰り返すとめんどくさいので、
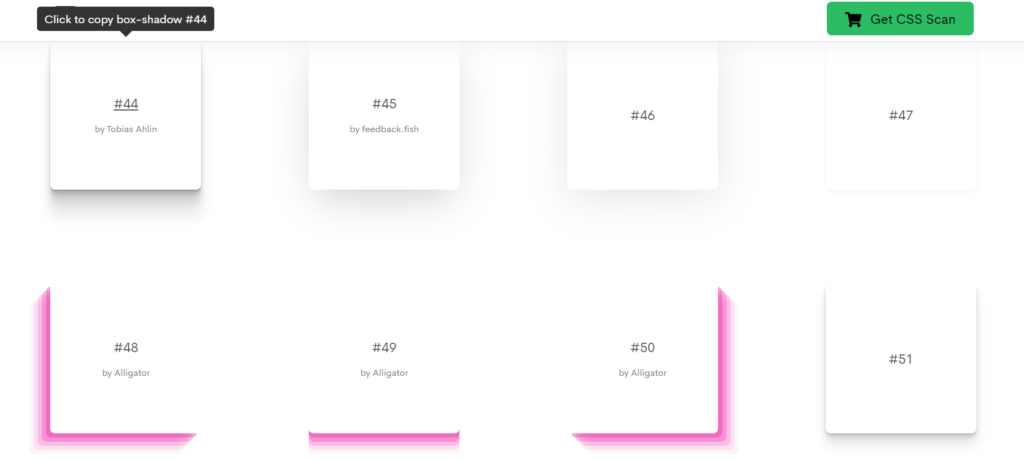
https://getcssscan.com/css-box-shadow-examples

このサイトがお勧めです。
ボックスシャドウがかかった箱が何個も並んでおり、気に入った影の箱をクリックすると自動で影の設定をコピーしてくれます。コピーした設定を黄色線の部分と入れ替えるだけです!
影を付ける際のポイントとして
文字の装飾の記事https://k-deza.com/?p=233こちらで紹介した通り
薄くつけることをお勧めします!
まとめ
今回は追加CSSを使って影を付ける方法を紹介しました。
影を使うことによって立体感がうまれます。
立体感を使いサイトを一段階おしゃれにしてみてはいかがですか




コメント