よしブログを書き終えた!結構いい感じに書いて、見出しやタブもいい感じにしたぞ!
と思ってスマホで見たらめちゃくちゃ崩れてる…
PCで見た時はめちゃくちゃよかったのにスマホだけなんでこんなに崩れるの?
とお悩みになったことありませんか?
これはPCは横表示、スマホが縦で表示されるので仕方のないことです。
なのでこういったスマホでうまく表示されないときはスマホ用の表示にする必要があります。
今回はPC用、スマホ用に表示を切り替える「レスポンシブデザイン」とそれを実装する方法を解説します!
レスポンシブデザインって?

さて、そもそもレスポンシブデザインとはなんぞや?というところですよね。
Google先生に尋ねたところ
ユーザーの デバイス(パソコン、 タブレット、モバイル、非視覚的 ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)表示を変えることができます。
引用元:モバイル SEO の概要 | 検索 | Google Developers
だそうです。
…ちょっとわかりづらいですね(笑)
レスポンシブ(responsive)とは「反応する」「敏感な」という意味があります。
いろんな画面サイズに反応してサイズを変更してくれるデザインということで解釈してください!
レスポンシブデザインってそんなに必要?

レスポンシブデザインってなにか分かったけど、PCで見てくれる人の方が多そうだし、まあ、あんま気にしなくてもいっか!
ちょっと待ってください、それ危ないかもです。
最近のウェブ制作での考え方には「モバイルファースト」という考え方があります。
これはスマホで見る人を第一に考えてウェブサイト作りましょうね~PCは二の次だ!!という考え方です。
今の時代、PCでインターネットを使う人よりスマホで調べものをする人のほうが圧倒的に多く、そういった需要の変化に伴ってスマホが使いやすいサイトを作ろうね!ということですね。
重要なのがGoogleもこの考えをしっかりもってること。
スマホのサイトが見やすいサイトを検索結果の上位に持ってくるようになっています。
(これをモバイルフレンドリーと呼びます。)
ちなみにあなたのサイトがスマホに見やすいサイトか判断してくれるテストをGoogleが行ってくれてます↓。ぜひ一度試してみてください!
追加CSSでレスポンシブデザインの作り方!
さて、レスポンシブデザインにする必要性も分かったので俄然やる気が湧いてきたのではないでしょうか?笑
それでは早速カスタマイズの追加CSSからスマホにだけ表示する方法を解説していきます。
手順は大きく2つ
- クラス名を知る
- クラス名に対して追加CSSを記述する
です!それぞれ解説していきます。
1.クラス名を知る
まずはクラス名とは?というところですが、これは単純にウェブサイトの中で識別するための名前だと思ってください。
ブログの記事一つとってもそうですが、見出し、リンク、文章それぞれみんなに名前を付けることができます。
特定の場所だけを変えるのに勝手がいいので、クラス名を指定してあげるということですね。



このクラス名ですが、
・すでに配置されているブログカードやメニューなどのクラス名を知る場合
・記事などで追加クラスを付けてあげられる場合
の2パターンあるので説明します。
すでに配置されているブログカードやメニューなどのクラス名を知る場合
これはブラウザ(グーグルクロームやマイクロソフトエッジなど)の「検証機能」を使用して知ることができます。今回は「メニューの中の一つのカテゴリのクラス名」を知るという想定です。
やり方は以下↓

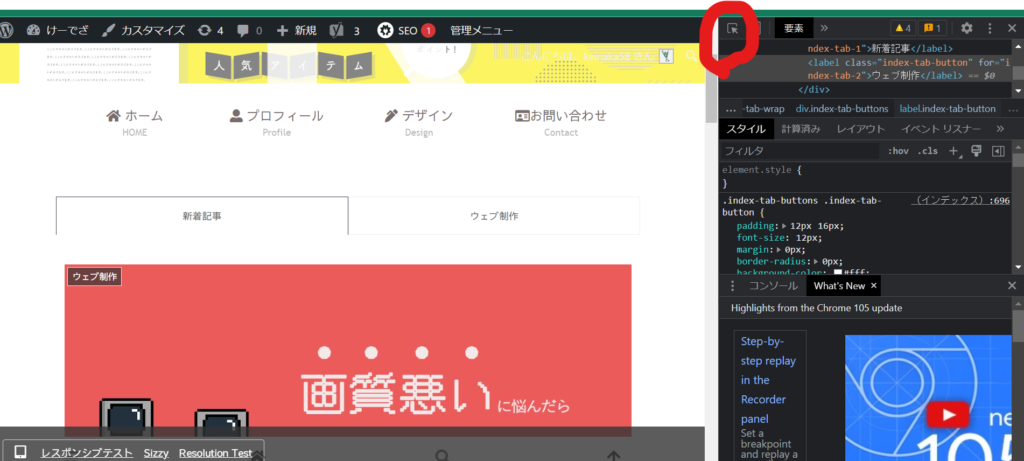
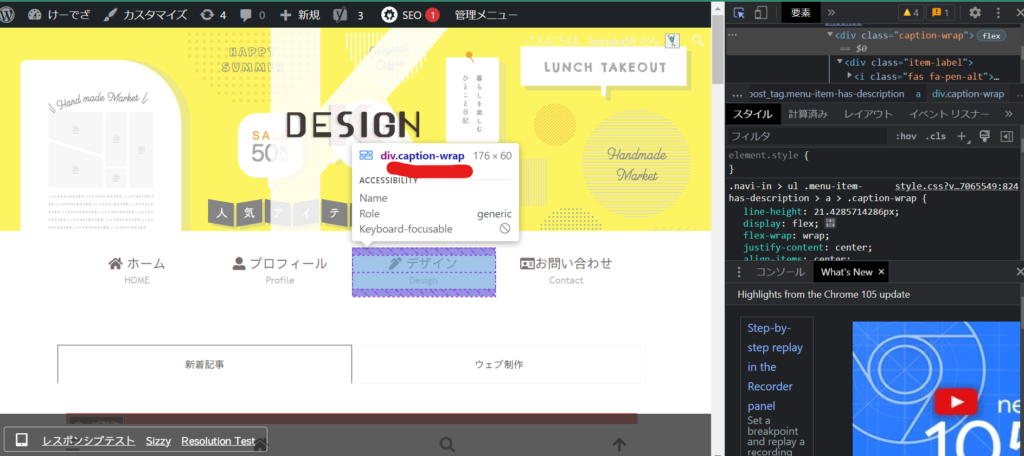
まずブラウザを開いたら右クリック→検証を押します(またはF12)

そうすると右端に英語がたくさん書いてある画面が出てきます。

英語の画面の左上にある矢印のボタンを押します。

クラス名が知りたいところをその状態のままクリックすると、左の画面にクラス名が出てきます!(この場合caption-wrapというクラス名)
これのような手順でテーマなどの設定ですでに配置されているもののクラス名が分かります。
記事などで追加クラスを付けてあげられる場合
記事などでは見出しや文章、画像など様々なものにクラス名を付けることができます。
しかもデフォルトの設定のままできるので、とても簡単です!それではやり方を↓

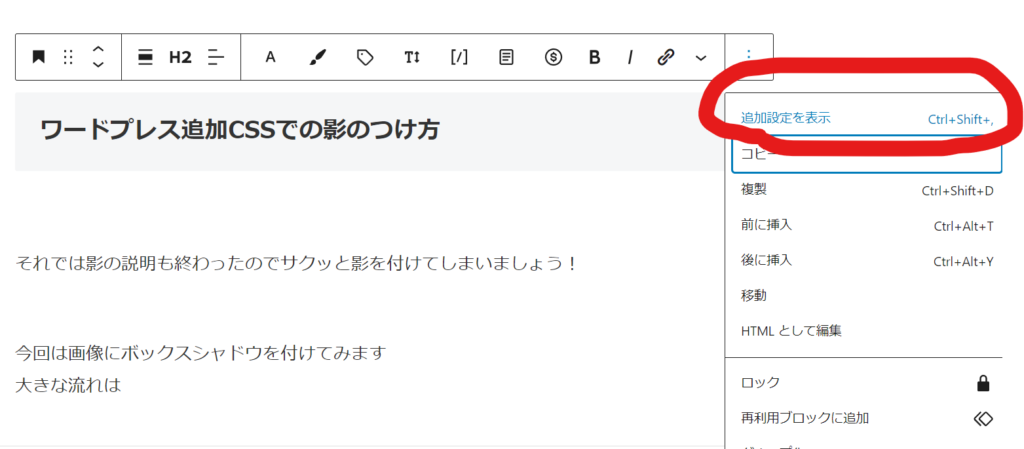
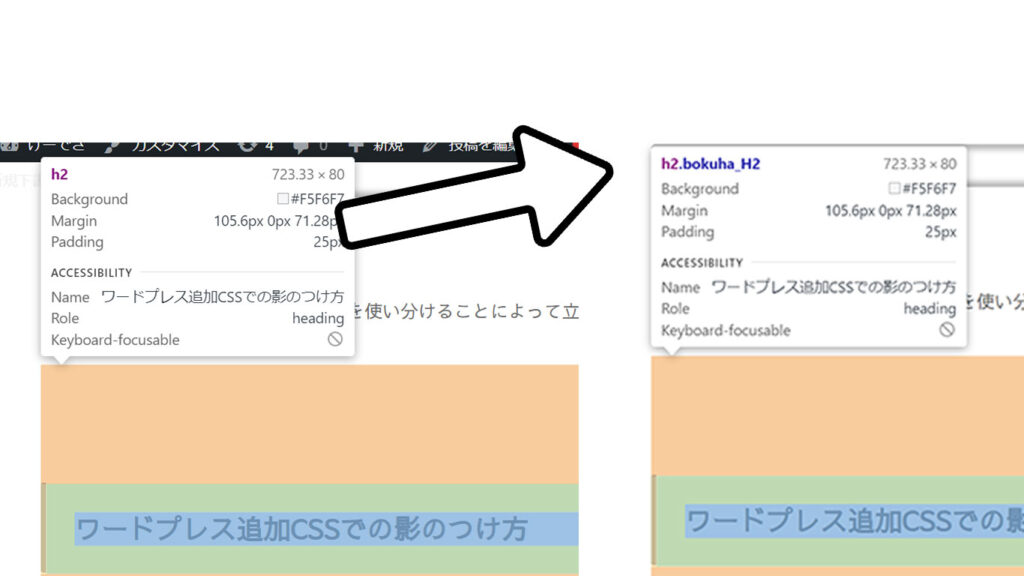
変えたい部分をクリックし、追加設定を押します

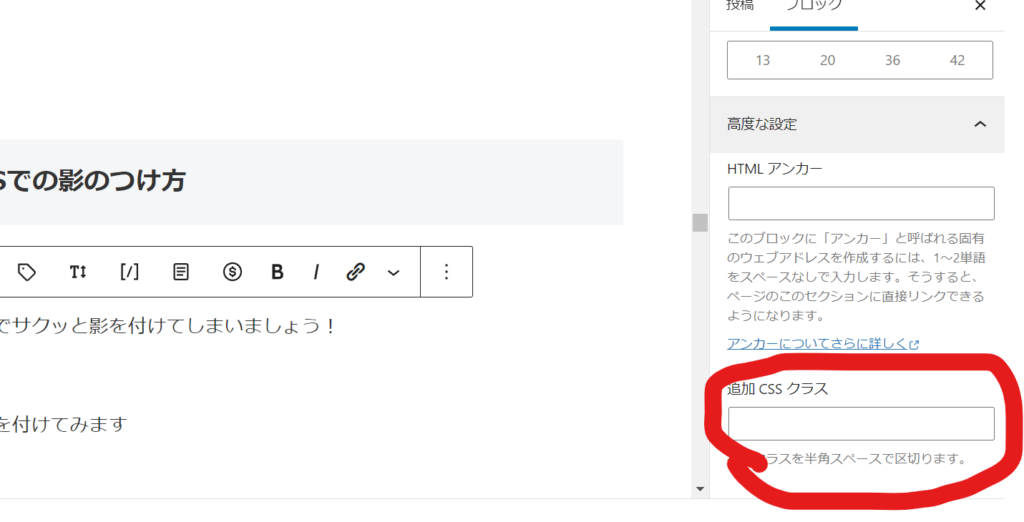
右側に開いた設定画面を一番下までスクロールすると、高度な設定とあるので開きます。ここにクラスを付けていきます

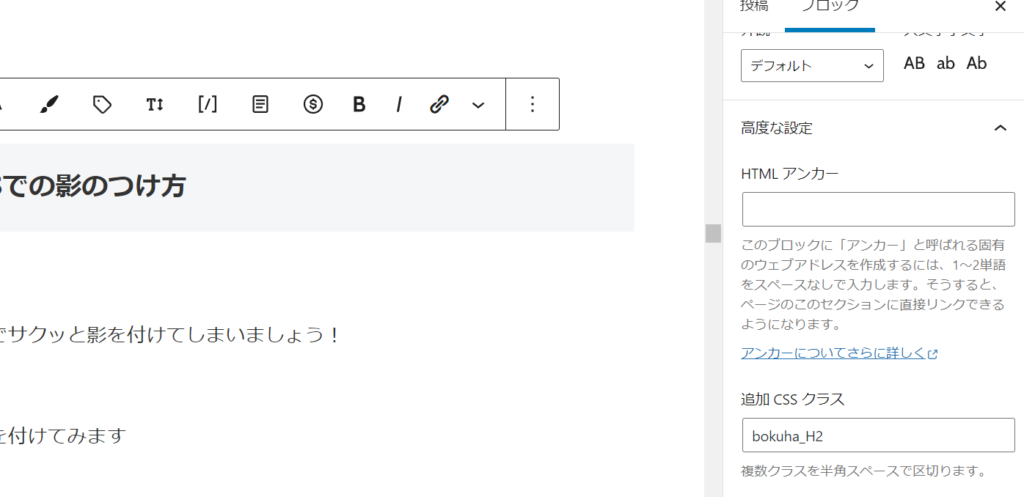
英語で固有の被らない名前を付けましょう。
(ほんとは誰でもわかるしっかりした言葉のほうが良いです(笑))

先ほど紹介した検証機能で見るとクラス名が付いたことが分かります。
以上2パターンでクラス名を知ることができます!
2.クラス名に対して追加CSSを記述する
さてクラス名が分かったら早速追加CSSに記述していきましょう!
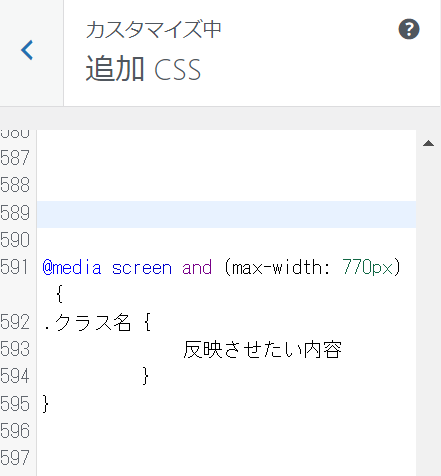
追加CSSに書く際にこういった記述をする必要があります。
@media screen and (max-width: 770px){
.クラス名{ 変更したい内容
}
}英語でなんだかわからないかもですが、要は
770px以下(スマホのサイズ)の画面サイズになったら指定した内容を表示にしてね
っていうことを言っています。
例として今回は「PCでの見出しはよかったけどスマホにしたらなんか飛び出してる!」のを改善していきます(僕のブログ)
さてまずは現状

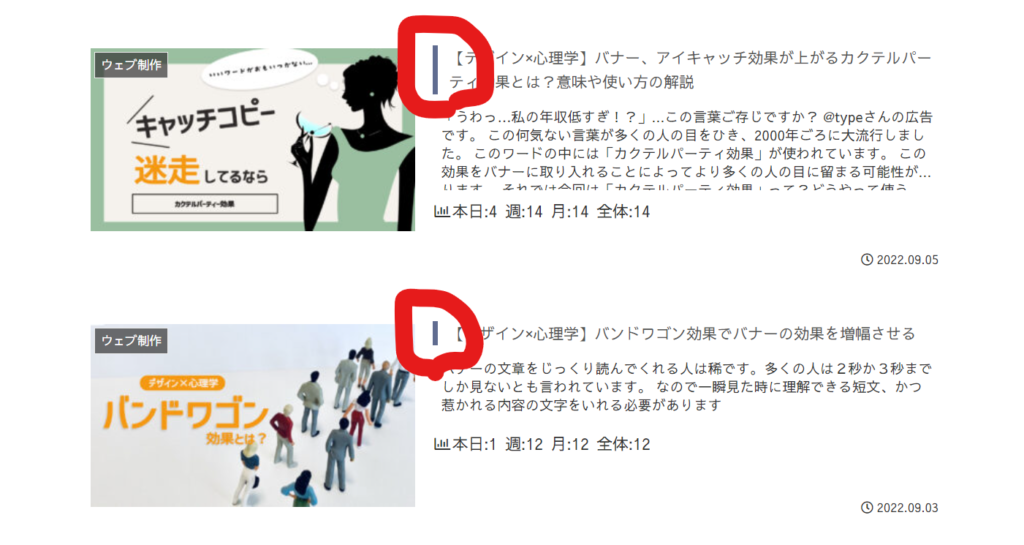
PC表示です。見出しの青い部分は問題なく表示されています。
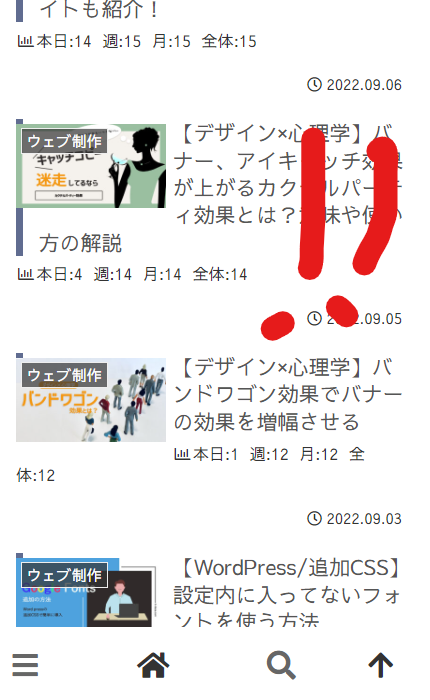
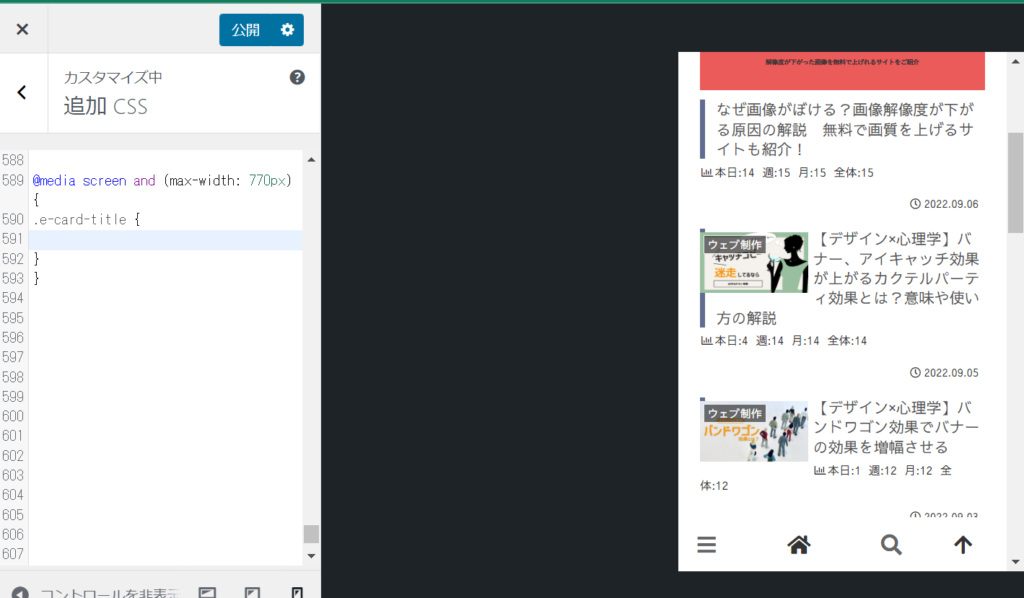
これがスマホになると,,,

明らかに不自然すぎる,,,
PCの時はちゃんと表示されていてスマホではうまく表示できないので、今回は
「スマホの時だけ青い線を消す」
ということをやってみます。

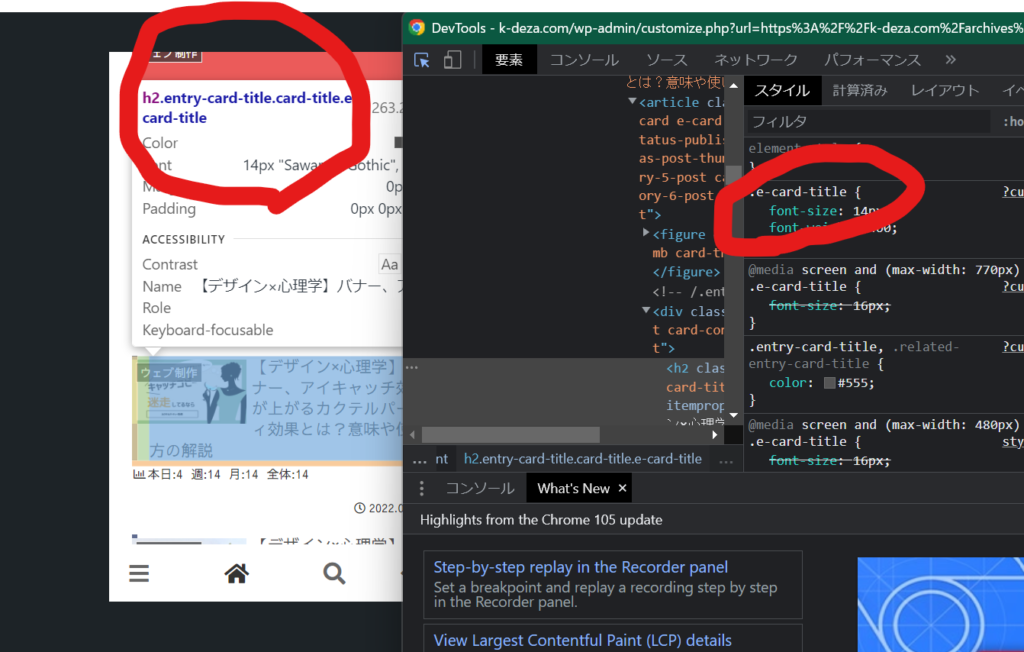
先ほど紹介した検証機能で青い部分のクラス名を見つけます。
(今回は.e-card-titleというところの横に線が付いていることが分かりました)

追加CSSに先ほどの型を貼り付けます

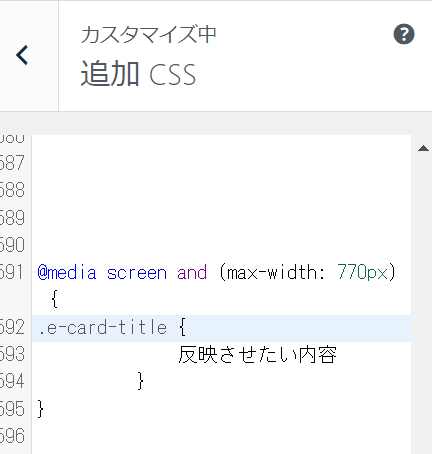
クラス名のところに先ほど検証機能で見つけたクラス名をコピペします。

反映したい内容今回であれば左の線を消したいので
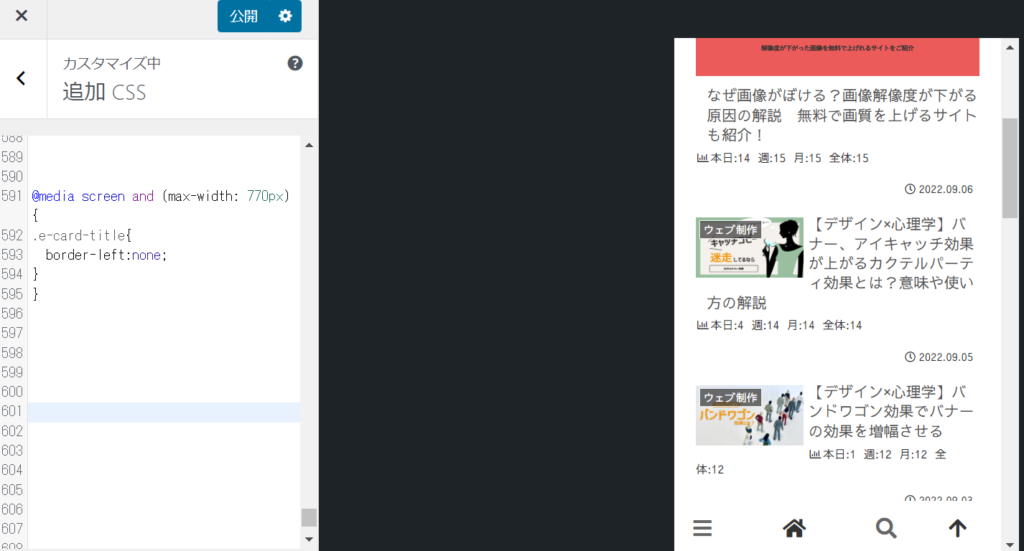
border-left:none
とします。
この反映したい内容はたくさん種類があるので
https://www.tagindex.com/stylesheet/properties/
このサイトで調べるのがお勧めです!

そうしたら見事に消えました!

PCではしっかり表示されています!
このように追加CSSで、
@media screen and (max-width: 770px){
.クラス名{ 変更したい内容
}
}この記述をすることによって、スマホのみ表示する設定にすることが可能です!
クラス名の前についてる .は必須なのでうまくいかない方はついているか確認してみてください!
また今回はボーダーの部分を変えましたが影を変えた時の記事も記載してます!
詳しくはこちらをどうぞ!
まとめ
今回は追加CSSを使ってスマホのみにCSSを反映させるレスポンシブデザインについて紹介しました。
モバイルファーストの時代なのでスマホで文字がめちゃくちゃ小さい場合や画像がうまく表示されていないことはあまりSEO的にもよくないです。
もしスマホでうまく表示がいっていない場合今回紹介した方法で変えてみてください!




コメント