文字の装飾の一つである「境界線」背景や写真の上に置くときに目立ったり、読みやすくなるのでめちゃくちゃ便利ですよね!
けど、文字の縁取りをするとなんだか野暮ったくなっちゃいませんか?
野暮ったくなるからといって使わないと文字が読みづらくなるし…どうしたらいいか分からない!
という方のために今回は
- どんな境界線が野暮ったく見えるのか?
- 境界線をうまく使うテクニックと参考例
をご紹介します!
文字の境界線はなぜ野暮ったく見えるのか?
そもそもどんな境界線をつけて野暮ったく見える原因ってなんでしょう?
一般的にNGといわれる境界線の例を見てみましょう
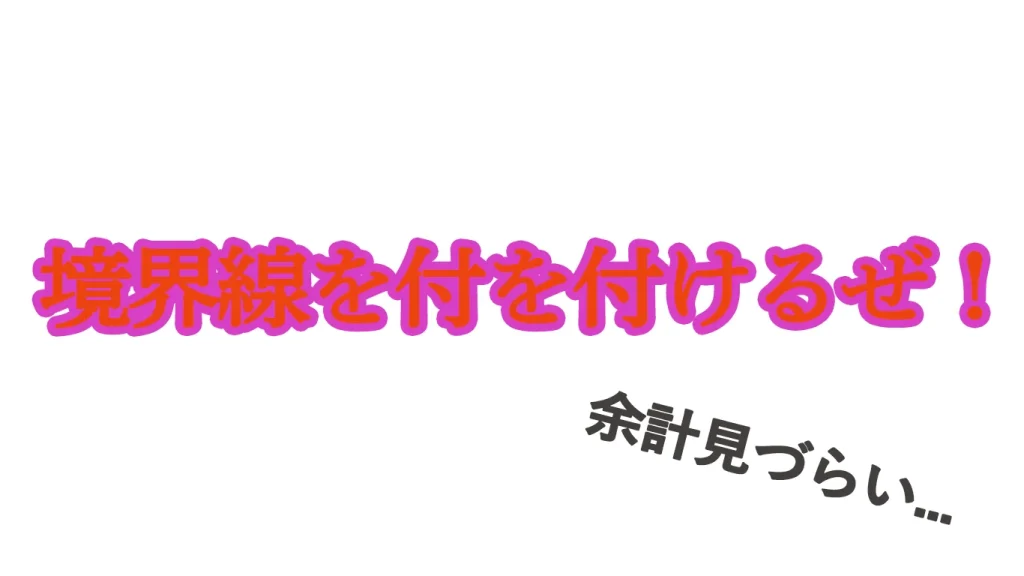
文字の色と境界線の色が合ってない

余計見づらい…
境界線の色の組み合わせが悪いパターンです。
色にはベストな組み合わせがあり、それに対して人は直感的になじんでいるかどうか判断しています。
このベストな組み合わせは色の明るさや、鮮やかさなどのトーンの組み合わせというところなのですが、そのことについてはこちらで解説しているので是非見てみてください。
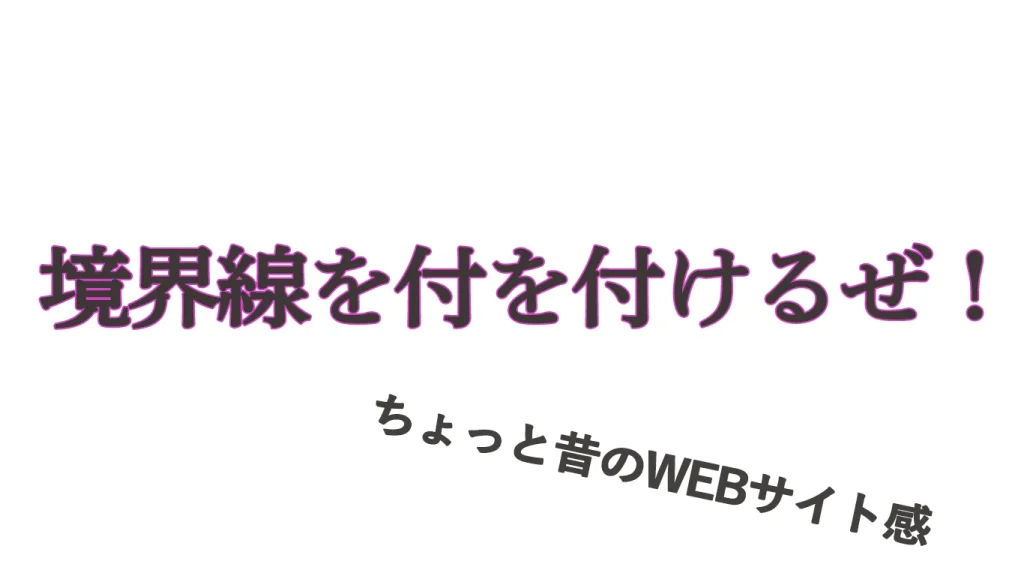
境界線が細い

細いのは90年代のWEBサイト感が出ちゃいますね…
ウェブの歴史ってめちゃくちゃ浅くて、90年代くらいのウェブサイトはまだ発達していませんでした。
なので、装飾ができることがすごい!となって盛んに過剰な装飾が行われてたわけです。
そんなこんなで、昔のウェブサイトでよく見たのがこの細い境界線。
細い境界線 = 古い(90年代っぽい) という考え方から、
境界線が細いものは野暮ったいと感じる理由なのだと思います。
文字の境界線をうまく使うテクニックと参考例
なんとなく境界線を使ったときに野暮ったく見える理由が分かりましたでしょうか?

でも使わないと文字目立たなないし、世の中の広告結構使ってるのあるじゃん!
そんな声が聞こえます
ですので境界線を使うときのテクニックと参考事例付きでご紹介したいと思います!
文字の境界線例 1.文字を透明にする

世間でいう「中抜き文字」というものですね。
文字を透明にすることで背景の画像と馴染み、違和感を感じませんよね。
この時に気を付けたいのが、先述した境界線の色に気を付けるということです。
背景と違和感のないトーンの色を使いましょう。
更に応用技として、背景を透明にした後、同じ文字をずらして配置するというテクニックもアクセントになると思います

境界線をずらす

手書き風の境界線
ぴっちりと文字のラインに沿って付けるのが境界線ですが、ところどころずらすことによって細くても違和感がありません。
また境界線と文字の色が近いですが手書き風なことによってしっかりと目立っています!
境界線 + 影

細い境界線と影を組み合わせることによって立体感が出ています。
あえて細い境界線を使うことによって角度を錯覚させ3D感がでていますよね。
境界線が細いと落ち着いたイメージになることが多いですが、影が付くことでポップな印象になります!
まとめ
今回は
- 境界線を付けるとなぜ野暮ったくなる?
- 境界線を付ける時のデザイン例
を紹介しました!
境界線は使うと野暮ったくなる印象があるので嫌われがちですが、使い方次第で文字が見やすく、おしゃれにもなるので是非試してみてください




コメント