
ジャンプ率ってなに?
ジャンプ率は大きいほどいいの?
ジャンプ率を使うコツは?
こんな方向けに解説します!
デザインの基礎といえる「ジャンプ率」という言葉ご存じでしょうか?
ジャンプ率とは写真や文字の大きさの「差」のことを言います。
ジャンプ率を付けることによって文字の全体のメリハリがつきます。
メリハリがつくことによって本当に伝えたいことが読み手に伝わりやすくなるのです!
今回はそんなジャンプ率とは何か、またジャンプ率を使うときのコツをご紹介します
ジャンプ率とは
冒頭で説明した通りジャンプ率とは、文字のサイズや写真の比率のことです。
この比率が高ければ「ジャンプ率が高い」、低ければ「ジャンプ率が低い」といいます。
テキストのサイズが大きいというだけではジャンプ率が高いと言えません。
周りのテキストとの差がどれくらいあるかでジャンプ率を表現します。
ジャンプ率が高いことによってインパクトがある、ポップで楽し気なデザインになるというメリットが生まれます。
それらのメリットに加え更に大きいメリットが、情報を整理して伝えることができるようになる、ということ。
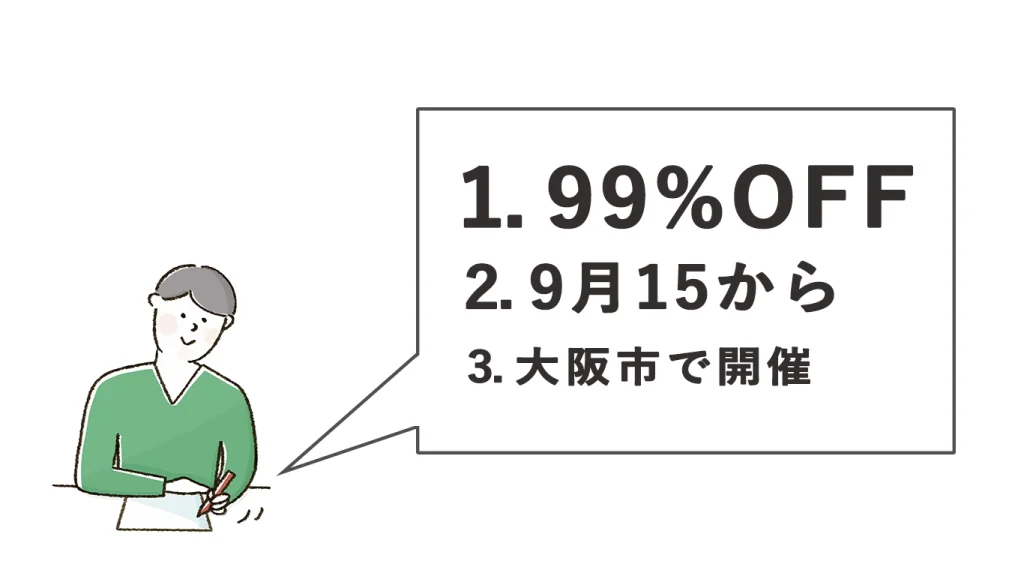
実際にジャンプ率が低いものと高いものを比べてみましょう


※文字の色や太さは変えていません。
上のジャンプ率が低い画像だとすべてを読み切った後に、あ、すげえ割引額だって思いませんでしたか?
せっかく赤字覚悟で割り引くならもったいない!
それに比べジャンプ率が高い画像は、一目でセールをやっていること、99%割り引きなことが理解できると思います。
このように人の視線は大きいものから小さいものへと移動する傾向があります。
ジャンプ率を高くすることで、情報が伝わりやすくなるということが感じていただけたでしょうか。
ジャンプ率は高けりゃいいってもんじゃない?
わかった、なら文字を大小にすればいいんだねすべて理解した!
まだちょっと早いかもしれません。
ジャンプ率は高いと
- インパクトが生まれる
- ポップで楽し気なイメージになる
- 情報が整理しやすくなる
というメリットがあるのはわかっていただけたと思います。
しかし、それはジャンプ率が低いことが悪いという意味ではありません。
低いことによってのメリットも存在します。


どうでしょうか?
ジャンプ率が高いと5月13日にありがとう…母の日か!と分かりますが、全体的ににぎやかな感じがします。
一方ジャンプ率が低いものは、情報こそ均等に入ってきますが、全体的な写真の雰囲気ともマッチしています。
このようにジャンプ率が低いと落ち着いた雰囲気や、上品な印象を作り出します。
ゆったりと落ち着いて伝えたいときはジャンプ率が低いと有効です。
ジャンプ率を使うときのコツ
さてジャンプ率が低い時と高い時を使い分ける重要さが分かっていただけたと思います。
よし、いざ実践!と思っても

・どれを大きくしてどれを小さくしたらいいかわからない…
・変えたけどなんだかバランスが悪い…
なんてことになりがちです。
実際にジャンプ率を用いる時は次のことを意識してみましょう!
伝えたい内容
優先順位は何なのか、一番伝えたいことは何か?ということをリストアップしましょう。
ジャンプ率とは?の項目でもお話ししましたが、人は大きいところから目が行ってしまうものです。
何でもかんでもに大きくしたり小さくしたりすると情報がたくさん入ってしまいすぐに理解ができません。
ですのでまずは伝えたいことを一番大きくする!ということから意識してジャンプ率を使ってみましょう!

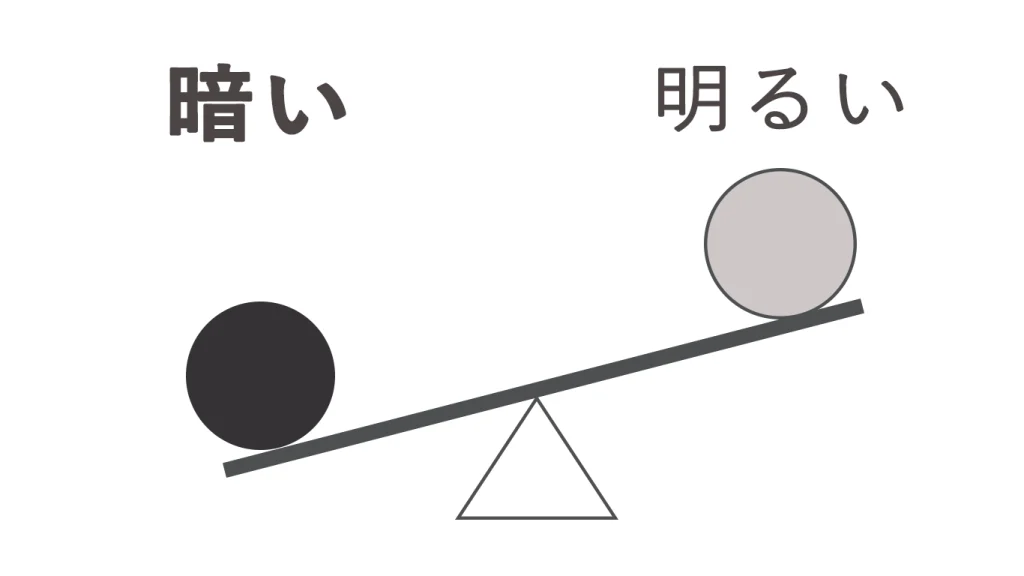
グレーにしてバランスをとる
バランスがなんだか悪いな、と思ったら全体をグレーにしてみましょう!
文字の大きさによってバランスが変わるのはもちろんですが、色によってもバランスは左右されます。
重さで例えると、明るいものは軽く、暗いものは重いといったイメージです。
すべてをグレーにすることで、全体が見えつつ色による影響を受けずにバランスをとることができます。

これらを意識して試してみてください!フレーズの選定やバランスのとり方の感覚が分かってくると思います。
また雑誌などは文字が多くその中で伝えたい情報が読者に伝わるようにレイアウトされているのでとっても参考になると思います
ピンタレストの雑誌デザインのURL貼っときます 参考にどうぞ!
またジャンプ率が使えて楽しくなってきたら文字の装飾もしてみましょう♪
文字の装飾をするとジャンプ率の効果と相まってより読み手に情報を伝えやすいデザインになります。
文字の装飾はこちらからどうぞ!

まとめ
今回はデザインの基礎であるジャンプ率をご紹介しました。
ジャンプ率を変えると全体的にメリハリが生まれます!
しっかりとジャンプ率を変えるとこを意識して使えば、
情報が読み手に伝わりやすいのでぜひ積極的に使ってみることをお勧めします!




コメント