とりあえずバナーを作ってみよう!周りからおしゃれでセンスいいって言われるし、独創的でオリジナリティあるもの作ってやるぜ!!と息巻いたものの完成品を見てなんかダサい。。。なんて言うことは誰にでもあることだ。
実際ダサいとわかっているだけ希望はあると思うが、どこが原因ということが分からず投げ出してしまった方もいるのではないか。
今回はダサく見える要因、その改善策を紹介する。
ダサく見える原因
①色使いすぎ
あなたのバナーは何色使っているだろうか?
色の組み合わせ次第では協調効果や印象を操作する効果など大きな働きが期待できる。
色を多く使うことによってそれらの効果が薄まってしまう。
◆改善ポイント
色を使いすぎかどうかわからないうちは基本的に三色以上までということを意識しよう。
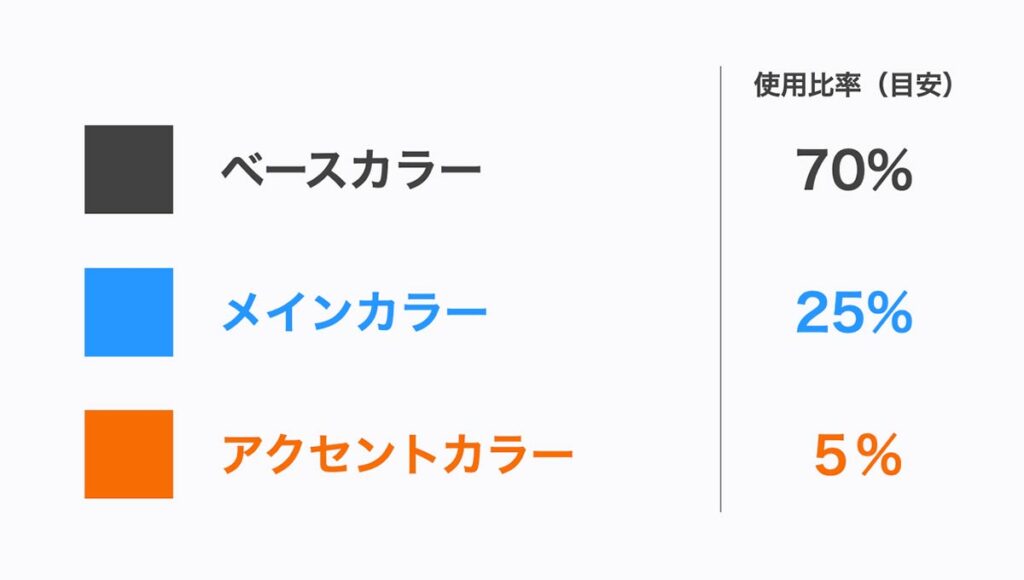
三色を使う際、より色の効果を得ることができる比率は

と言われている。ベースカラーで全体の印象を決め、メインカラーで主役の商品やロゴを目立たせる。アクセントカラーはボタンなどユーザーにクリックしてもらいたいとき、などに有効だ。
なるほどわかった。三色使えばいいんだ!どれにしようかなーこれとこれとこれ!…ではいけない。
ただ適当に三色を選んでしまってはダサさは改善されない。
彩度、明度などのトーンが合うことで親和性が生まれる。この組み合わせはある程度決まっている。それをわかりやすく確認できる

こちらがとてもオススメ。
上部のでかい円の中の小さい円をドラッグすることにより自動でその色に合うほかの色を見つけてくれる。無料なのでぜひ。
②原色すぎ
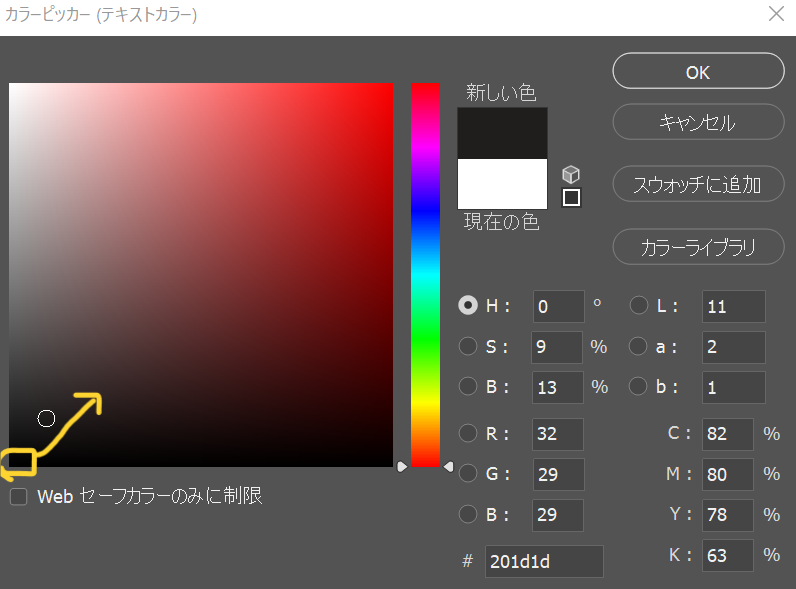
色適当に決めてないだろうか?ましてやカラーピッカーの右上なんてことはないだろうか。
よく見かけるバナーのデザインでは原色は使われていないことが多い。
よく見かけるのが黒を原色で使っているパターン。黒の彩度を少し上げているパターンがおおい。
原色は協調性が激しく、他のものと対比する際には有効だがそれ以外でなじみにくい。
◆改善ポイント
カラーピッカーの角から少し離すことを心がけよう。同じ黒でも原色から少し離すことでぐっとなじみやすくなる。

②グラデーションすぎ
単色だと少し物寂しい…にぎやかな感じだしたいし目立たせたいし、虹色の文字使ってみるか!
なじまない、ダサくなる。
もちろんグラデーションを使うことで華やかな印象になるかつ、写真やイラストなど印象付けるものではないので使い勝手が良い。また、質感を出せるため立体的に見えやすい。
しかし多色を利用したグラデーションを用いることで、この効果が望めなくなる。
また文字が読みにくい、なじまないというデメリットも生じる。
◆改善ポイント
二色かつ同色でグラデーションを使うのがよい。基本的に同色にすることでうまく使えるが、補色でグラデーションを使うと濁りやすくなってしまう。

まとめ
これまでに紹介した中で、思い当たる項目はあっただろうか。
色の印象はバナーの印象を大きく左右する。基本的な項目を抑えることによってぐっとダサいから脱却できると思う。




コメント