バナーを作ってみたいけどレイアウトが決まらない…
何を伝えたいバナーかわからないと言われた…
こんな悩みもっていませんか?
この悩み「視線誘導」を理解することで解決できます!
そもそも視線誘導という言葉をご存じでしょうか。
視線誘導とは見る人の視線の流れを意図的にコントロールすることを言います。
人には無意識に視線を動かすいくつかの「パターン」があり、その「パターン」を理解しデザインすることによって
- ユーザーの“知りたい情報”へストレスなく視線を向けさせる
- ユーザーに“伝えたい・こうしてほしいという情報”を認知させる
ことが可能になります。
これを知ることにより自分のデザインがなぜこうなのかということをお客様に説明し納得してもらうことができるようになります。
今回は視線の動きやそれを用いたデザインの方法をご紹介します。
視線誘導の3パターン
視線の動きは大きく分けて3パターンに分けることができます。
Z型
視線が右上、左下、右下の順番に「Z」の文字を描くように動くとするパターンです。
意識していないかもしれませんがこの動きが日常の中で多いです。
横長のものに適した考え方で、チラシ・ポスター・バナーなどがZ型である場合が多いです。

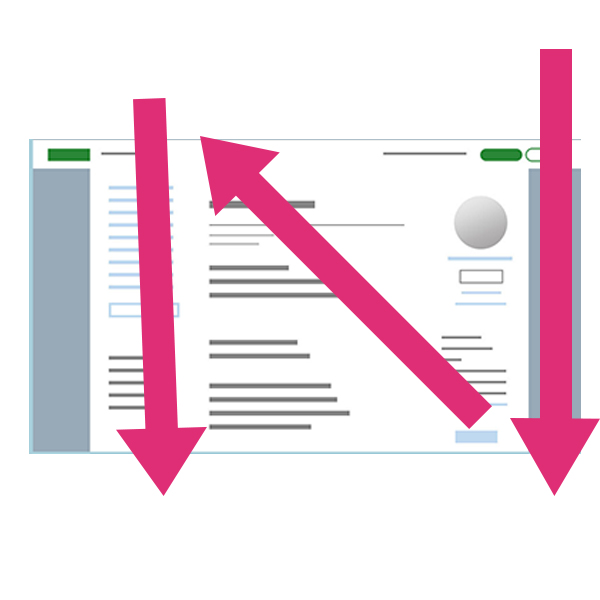
N型
視線が視線が右上→右下→左上→左下とアルファベットの「N」の文字を描くように動くとするパターンです。
日本語で書かれた本や新聞紙、雑誌などでこのパターンになります。

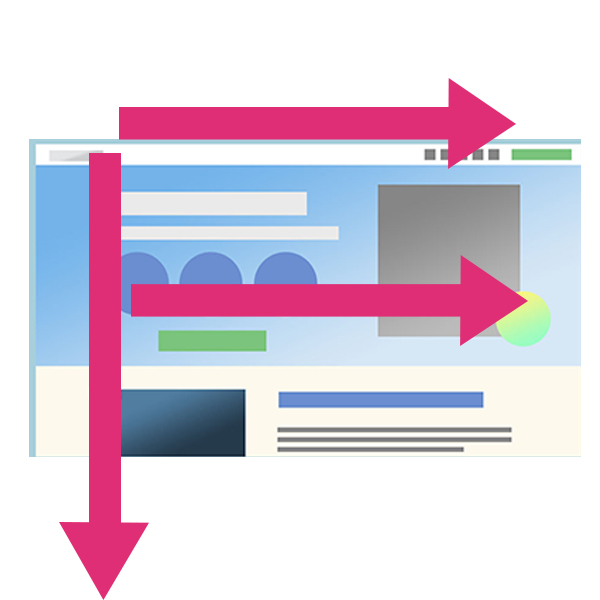
F型
視線が左上から右上→左下→右下へさがり、アルファベットの「F」の文字を描くように動くとするパターンです。
ウェブサイトやブログなどがこの型のレイアウトになっています。

視線誘導のパターンから配置を考える
Z型、N型、F型の特徴が分かりました。
先ほど紹介したパターンの中から一つ
例を挙げてみます。
視線誘導を用いてデザインした例
二つの画像を用意しました。文章や写真は同じものを使っています。


まずパッと見た時にどちらのバナーの情報が理解しやすかったですか。
おそらく左のものだと思います。


これはZ型の視線誘導を意識して作っています。視線の誘導を意識したレイアウトにすることにより情報の伝達する速度がすごく変わります!
また視線の止まるポイント、今回であれば最後の右下の箇所に詳しくはこちらという文章を入れることにより、目に留まりやすくユーザーが行動しやすくなるということです。
多くのバナーで左下に詳しくはこちら~の文言がある理由はこれですね。
まとめ
こんかい視線の誘導パターンを紹介しました。
パターンをうまく活用することで情報の伝達がスムーズになります。
もしデザインのレイアウトに困ったらパターンを意識して配置してみるのはいかがでしょうか




コメント